Digital Twin

General Description
Digital twin refers to a digital replica of potential and actual physical assets, containing processes and products that can be used for various purposes. With the Digital Twin is possible to represent and model processes and products features (ie physical characteristics, bill of materials, tolerances, etc). Moreover, it provides data objects describing various aspects of the physical and logical parts of a manufacturing process. Additionally, it also includes the status of the different (potentially distributed) components of the manufacturing system and product features. A digital twin allows to simulate the future state of the manufacturing process or product production using AI algorithms to perform a dynamic virtual representation.
| Resource | Location |
|---|---|
| Source Code | Link |
| Online documentation | Digital Twin |
| Open API Spec | Link |
| Video |
Screenshots
The following images are illustrative screen shots of the component.

Figure 1. Digital Twin user interface
Component Author
| Company Name | ZDMP Acronym | Website | Logo |
|---|---|---|---|
| Ceteck Tecnológica S.L. | CET | http://www.grupoceteck.com |  |
Commercial Information
| Resource | Location |
|---|---|
| IPR Link | CET Digital Twin |
| Marketplace Product | Digital Twin |
Architecture Diagram
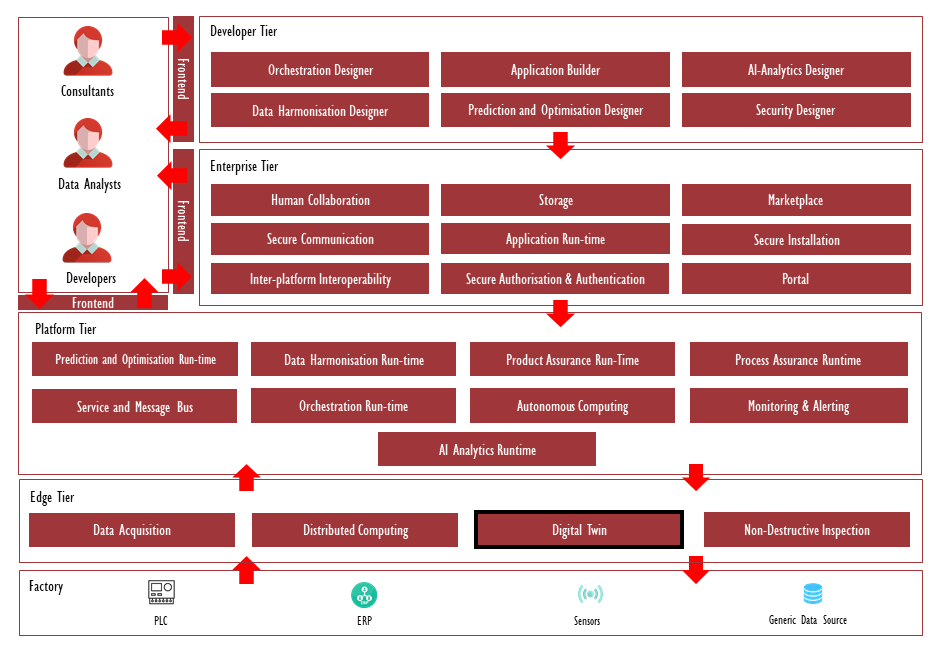
In Figure 2 diagram shows the position of this component in the ZDMP architecture.

Figure 2. Position of Component in ZDMP Architecture
Benefits
Allows a digital representation of a process or product (a digital twin model). This digital representation can be used to represent something physical in detail and apply the information in practical ways
The elements included in the digital twin model are organized in a hierarchical way so that the user can navigate through the different nodes that make up the model and have all the information required quickly
The user creates and modifies a digital twin model in a straightforward way
The simulation and prediction tools allow the user to link AI Analytics Run-time (which integrates Prediction and Optimisation Run-time) algorithms and incorporate these results into the digital twin model
Features
Create and manage plant digital twin models, contextualizing assets, products, and processes with static attributes (characteristics) and dynamic attributes (real-time signals)
Hierarchical node structure navigation for the plant contextualization
Possibility of storing images and pdf files into the static attributes
Models based on Eclipse Ditto with attributes mapped to MQTT signals in Message Bus
Integrates simulations from AI Analytics Run-time component (which integrates Prediction and Optimization Run-time)
Real time data of dynamic attributes displayed in trends
Compatibility with PI System and Eclipse Ditto**.** The user can create and manage digital twin models based on PI System (a licensed framework for real time systems), or digital twin models based on Eclipse Ditto (an open-source framework)
System Requirements
The following requirements are necessary for the installation and operation of the “Digital Twin Modeler User Interface”.
System and Hardware Requirements
64-bit processor
32GB system RAM
Software Requirements
Kubernetes cluster with Docker Support:
Helm: Helm is the package manager for Kubernetes that enables quick installations through helm chart files. To get started, check this Link
Associated ZDMP services
Required
Optional
Installation
The Digital Twin can be installed on the ZDMP cloud platform or installed on MINIZDMP. MINIZDMP is a mini version of ZDMP Kubernetes Platform. The guide for the installation of MINIZDMP is available at https://software.zdmp.eu//docs/components/enterprise-tier/application-runtime/#minizdmp.
Before Digital Twin installation it is necessary to install Eclipse Ditto and MongoDB as indicated in the following two sections.
Eclipse Ditto installation
Eclipse Ditto is an open-source framework that Digital Twin uses behind. It is available in the Marketplace (Eclipse Ditto), for its installation through Secure Installation component.
The only thing needed in the configuration is to put the Namespace: “zdmp-digital-twin” (the same Namespace of the Digital Twin).
MongoDB installation
The Digital Twin uses a MongoDB where the history of the signals is stored. This MongoDB can be made available by relying on or installing the ZDMP Storage, or the user can deploy the MongoDB helm chart available in Rancher. In the MongoDB, the user needs to create a database (“digitaltwin” for example).
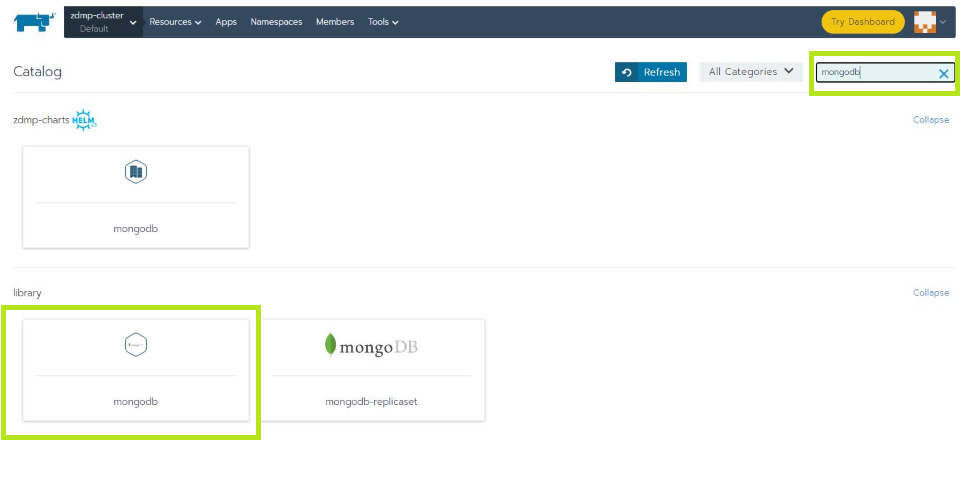
To deploy a MongoDB in Rancher, click on “Apps” and then click on “Launch”. Type “mongodb” into the search box, and click on “mongodb” as shown in Figure 3:

Figure 3: Deploy MongoDB in Rancher
In the configuration options, change only the following parameters:
MONGODB USERNAME: Put a user name
MONGODB PASSWORD: Put a password
MONGODB DATABASE: Put the database name (for example “digitaltwin”)
ENABLE MONGODB REPLICASET: Select “false”
MONGODB SERVICE TYPE: Select “Nodeport”
SERVICE NODEPORT NUMBER: Put a number for the port (for example “30000”)
Digital Twin installation
Once selected in the Marketplace (Digital Twin), the component is available for installation through the Secure Installation component. The different environment variables of each of the services that need to be changed are described below. Variables not listed below should be left as default.
DIGITALTWINWEB ENVIRONMENT VARIABLES:
DITTO_API_URL: Modify the domain name
PI_API_URL: Modify the domain name
STORAGE_API_URL: Modify the domain name
PORTAL_INTEGRATION: Specify “active” or “inactive” depending on whether the ZDMP Portal is going to be used. If the ZDMP Portal is not going to be used the then type “inactive”
PORTAL_API_URL: Only is needed if PORTAL INTEGRATION is “active”
DIGITALTWINDITTOAPI ENVIRONMENT VARIABLES:
DITTO_URL: URL of the Eclipse Ditto API. Leave default value
DITTO_DEVOPS_URL: URL of the Eclipse Ditto function into the Eclipse Ditto. Leave default value
MESSAGE BUS URL: URL of the MQTT broker
MESSAGE_BUS_USERNAME: Specify MQTT username
MESSAGE_BUS_PASSWORD: Specify MQTT password
MESSAGE_BUS_TLS: type “active” or “inactive”, depending on TLS encryption
DIGITALTWINSTORAGEAPI ENVIRONMENT VARIABLES:
MONGODB_URL: Specify MongoDB URL
MONGODB_USERNAME: Specify MongoDB username
MONGODB_PASSWORD: Specify MongoDB password
DIGITALTWINUPDATESTORAGE ENVIRONMENT VARIABLES: Leave default values
INGRESS DOMAIN NAME: Specify your Domain Name
STORAGE CLASS VOLUME: Select the default class (which is created by default in Rancher)
How to use
The Digital Twin Modeler User Interface is a web application tool used to create and edit digital twin models. A digital twin consists of a virtual representation of the manufacturing process, product characterization and simulation. It permits to visualize the status of the manufacturing process or product and its technical functionalities and components. It is possible to simulate future states of the manufacturing process or product.
Models
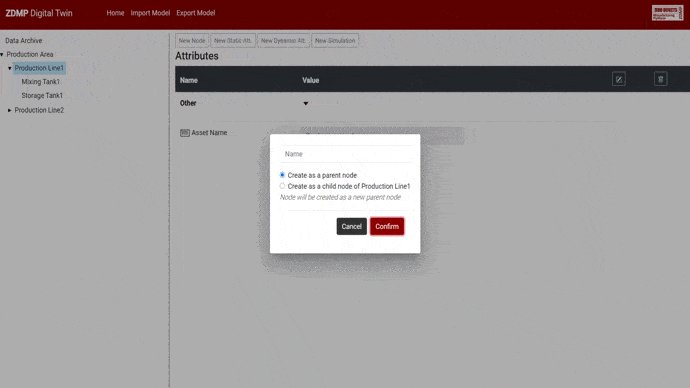
A model is a hierarchical structure composed by nodes. A node that contains another node below is a parent node, and the node contained is a child node.

Figure 4. Hierarchical structure of nodes
In Figure 4, the node “Production Area” is a parent node that has two child nodes: “Mixing Tank1” and “Storage Tank1”. Following this, many levels in this hierarchical structure are possible. A node can be an asset, a process, or a product, and it is composed by static and dynamic attributes. For example, in the node “Mixing Tank1” a static attribute is the “Height” (its value is constant), and a dynamic attribute is the “Internal Temperature” (its value is variable).
Getting Started
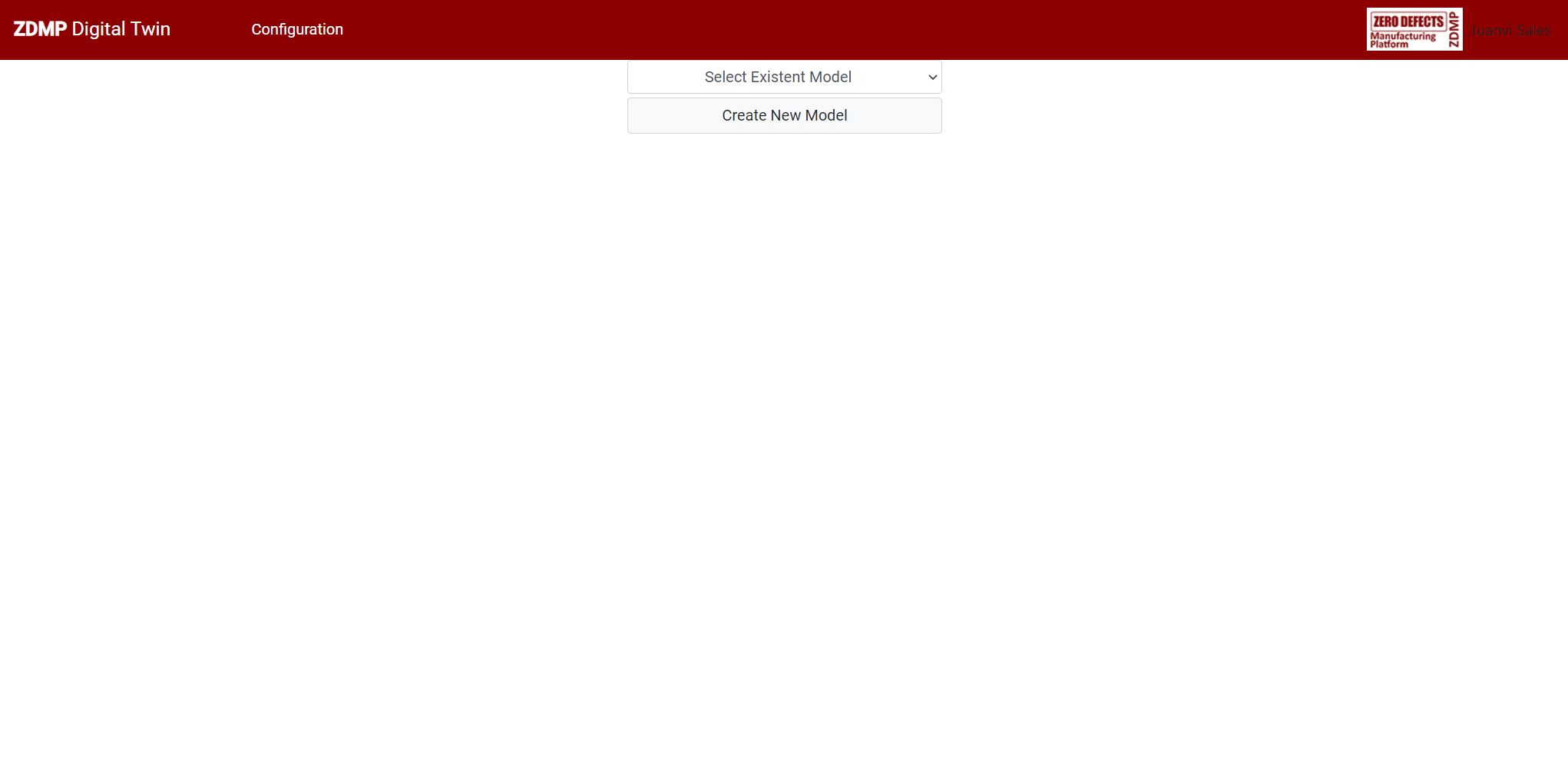
Once the steps are executed as described in section “Installation”, the Digital Twin Modeler UI is accessible through the browser. The first step is to connect with the database system to read or write from. For this, the user clicks on the configuration tab, as shown in Figure 5:
Figure 5. Digital Twin main screen
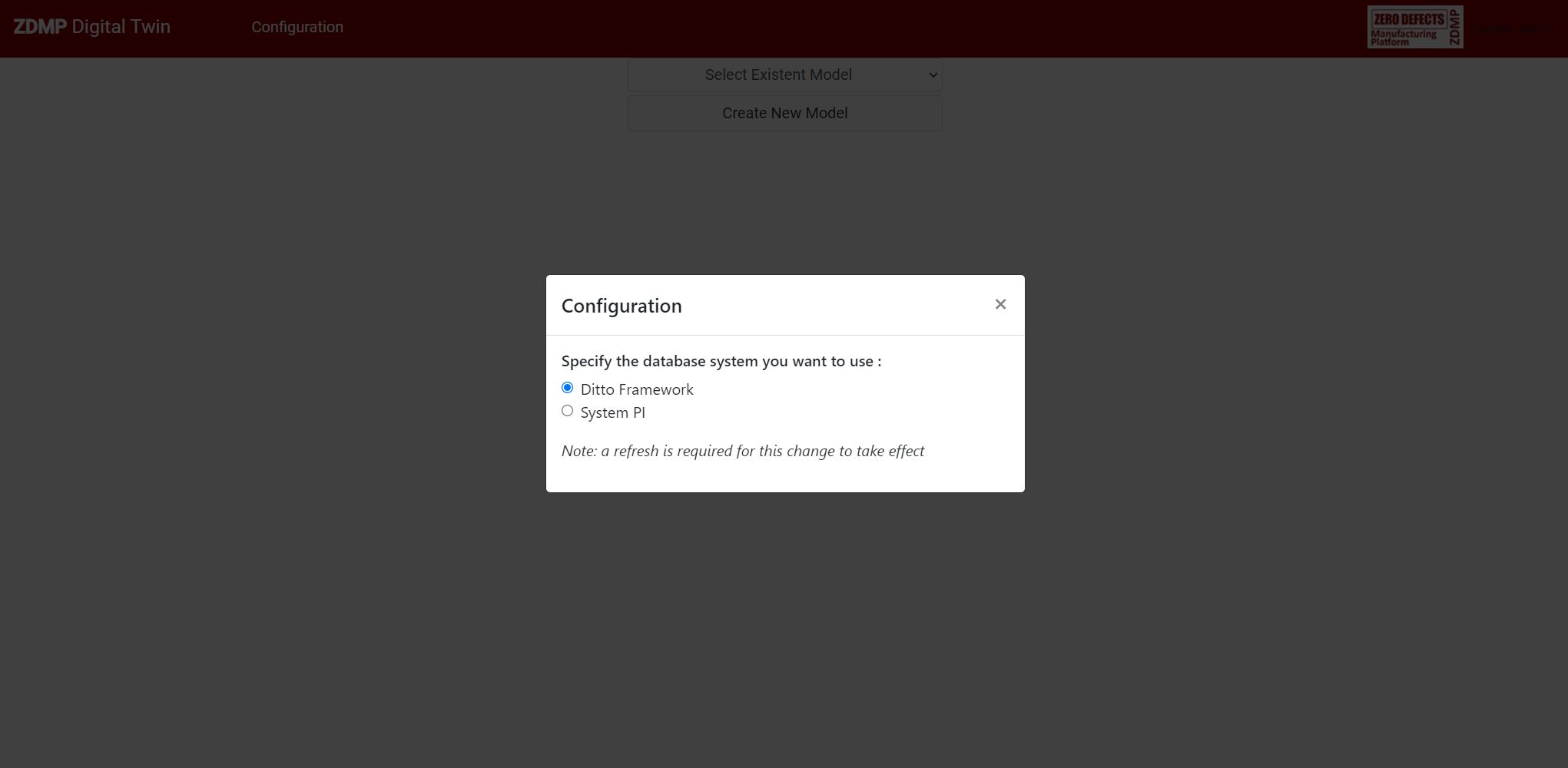
The user can choose between a PI System Database (a licensed time-series database), or Eclipse Ditto Database (open source), as shown in Figure 6:
Figure 6. Database system selection
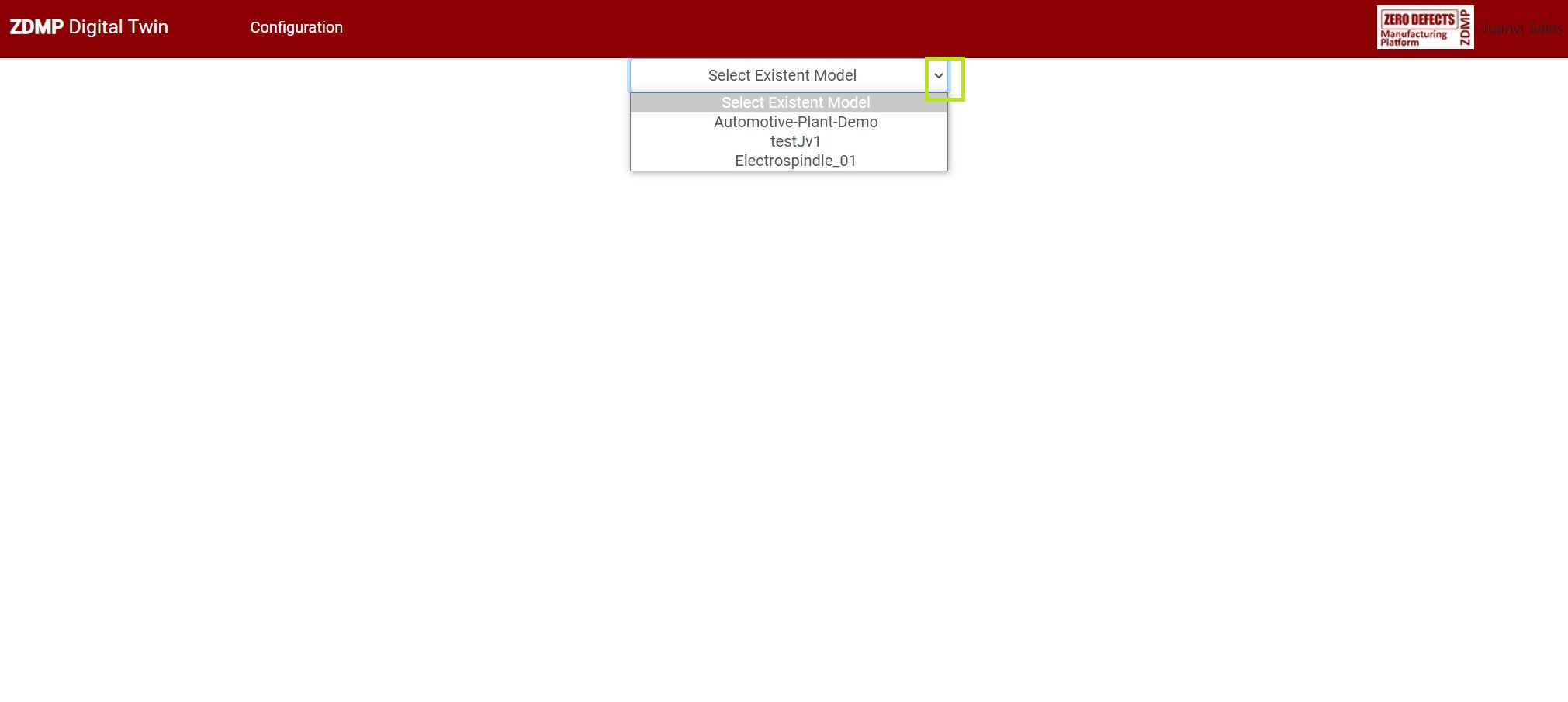
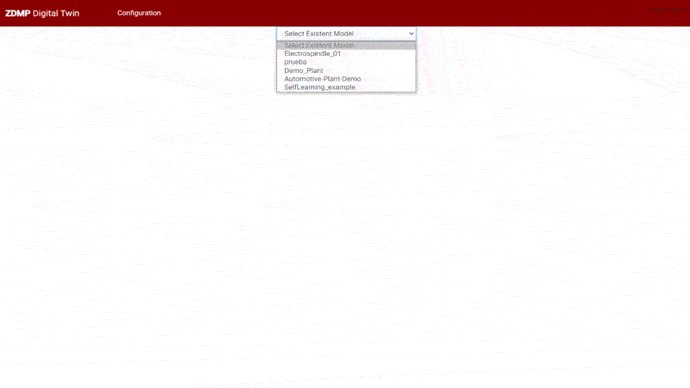
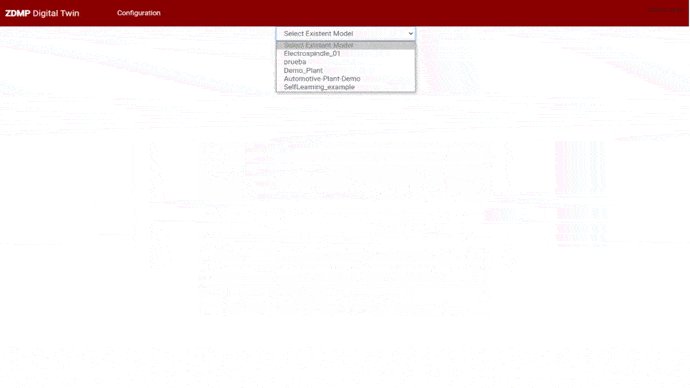
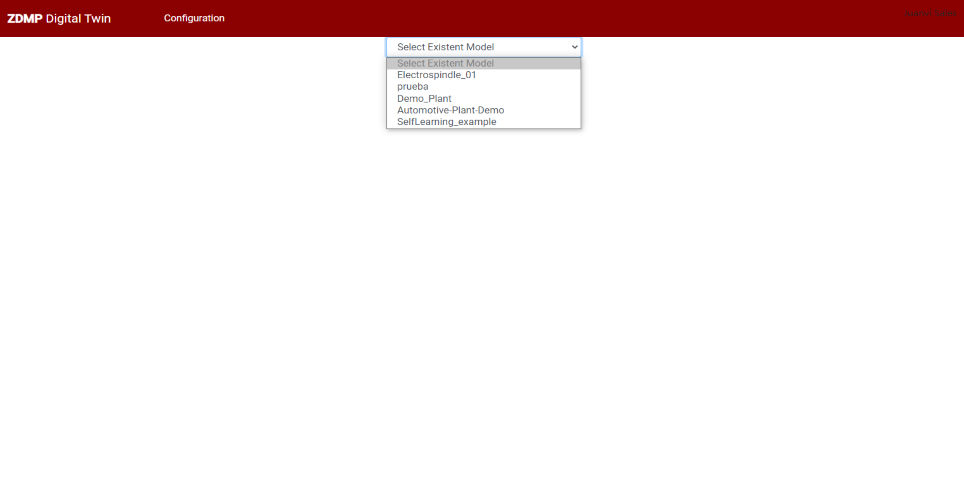
After connecting to the database, when the user clicks on the dropdown, all the existing models are displayed in a list:
Figure 7. Select existent model
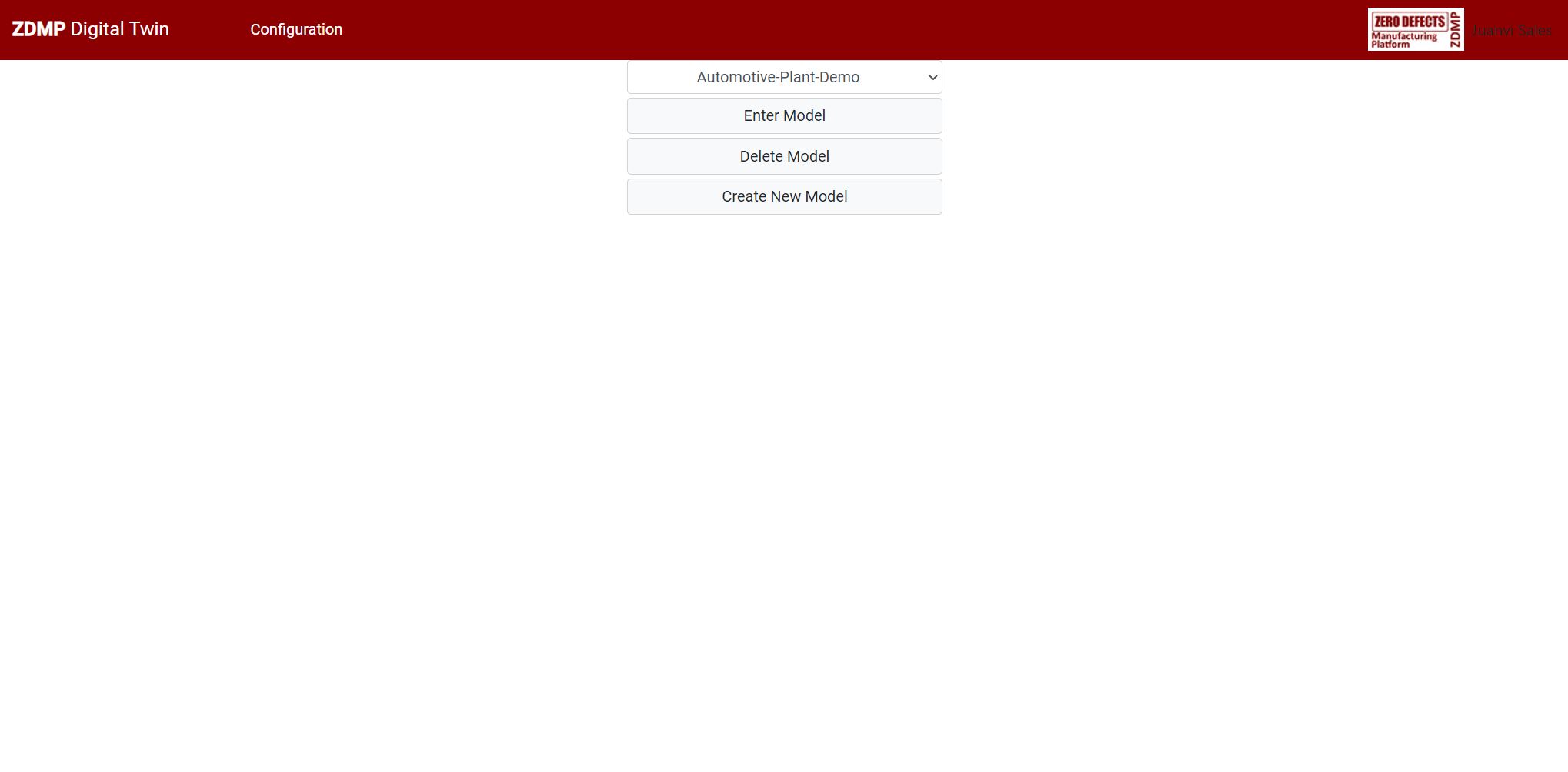
By clicking on a model, that model is selected, and then the user can enter the model or delete the model as shown in the following image:

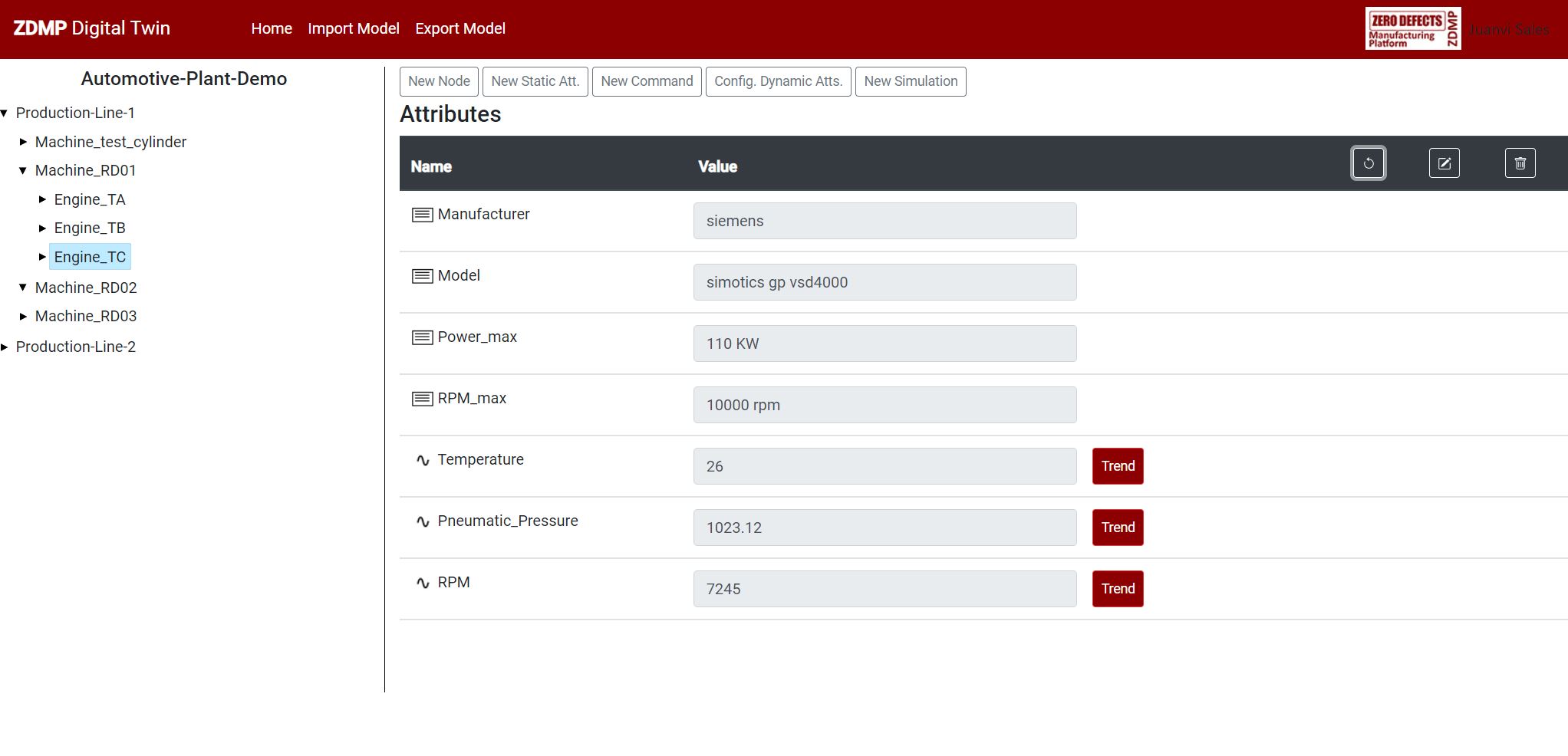
The following image shows an example of the screen that is shown to the user when he enters the application:
Figure 9. View of a model
On the left side of the screen can be seen and browsed a tree with the nodes structure. When a node is selected (“Engine_TC” in Figure 9), its corresponding attributes can be seen in the centre window. The model’s name is displayed at the top left of the screen (“Automotive-Plant-Demo” in the example).
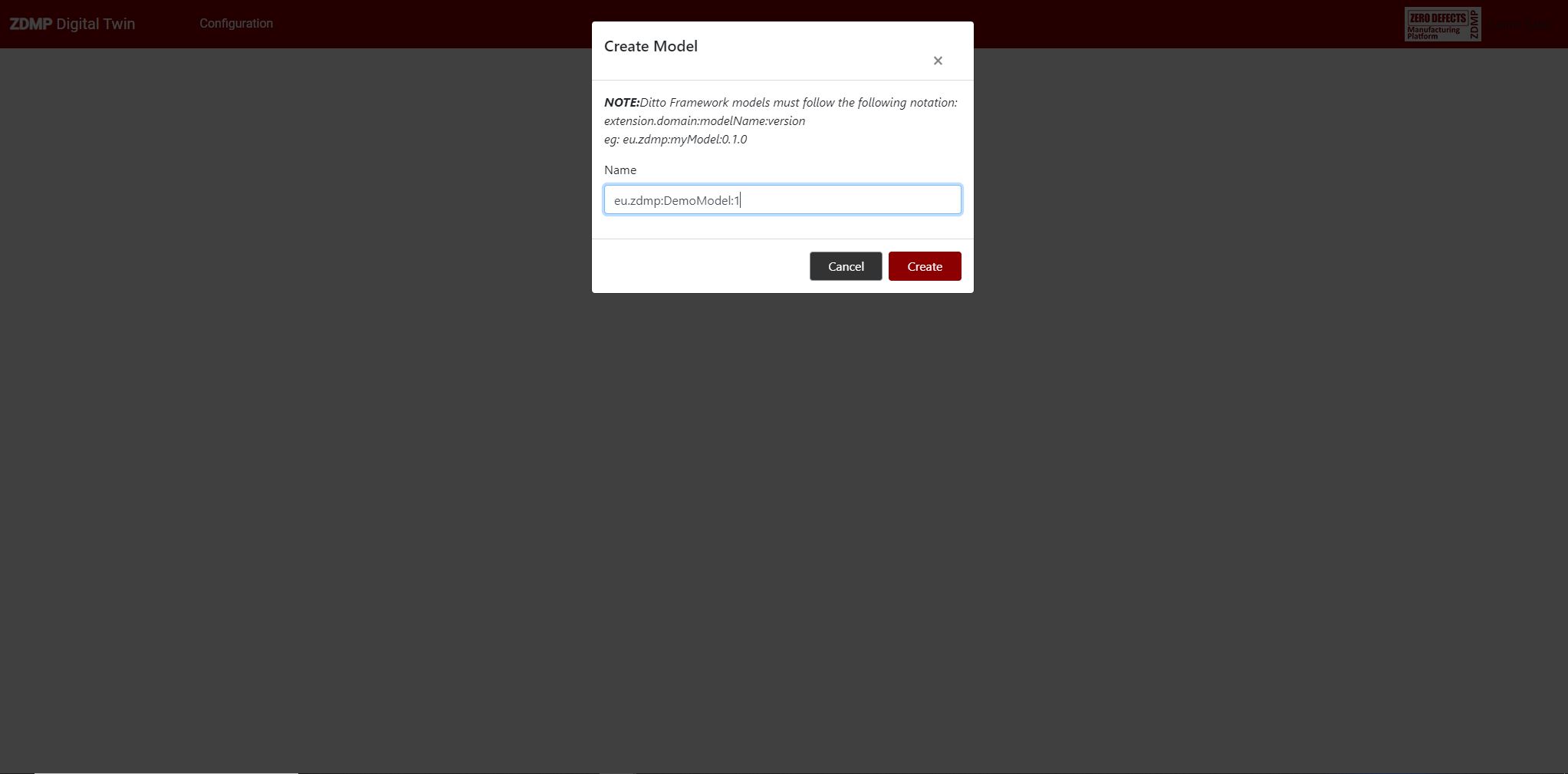
If the user wishes to exit the model, clicks on “ZDMP Digital Twin” at the top left and then returns to the start screen (Figure 5). To create a new model, the user selects “Create New model” (Figure 5), types the name of the model and clicks on “Create” as shown in Figure 10:
Figure 10. Create a new model (case of model based on Eclipse Ditto)
Figure 10 shows the case of creating a new model based on Eclipse Ditto Framework (see Figure 6), which forces the user to type in the name box following the nomenclature “extension.domain:modelName:version”, where “modelName” is the name of the model. This nomenclature is requirement that is required by Eclipse Ditto Framework.
Nodes
Create a new node in the first level of the tree
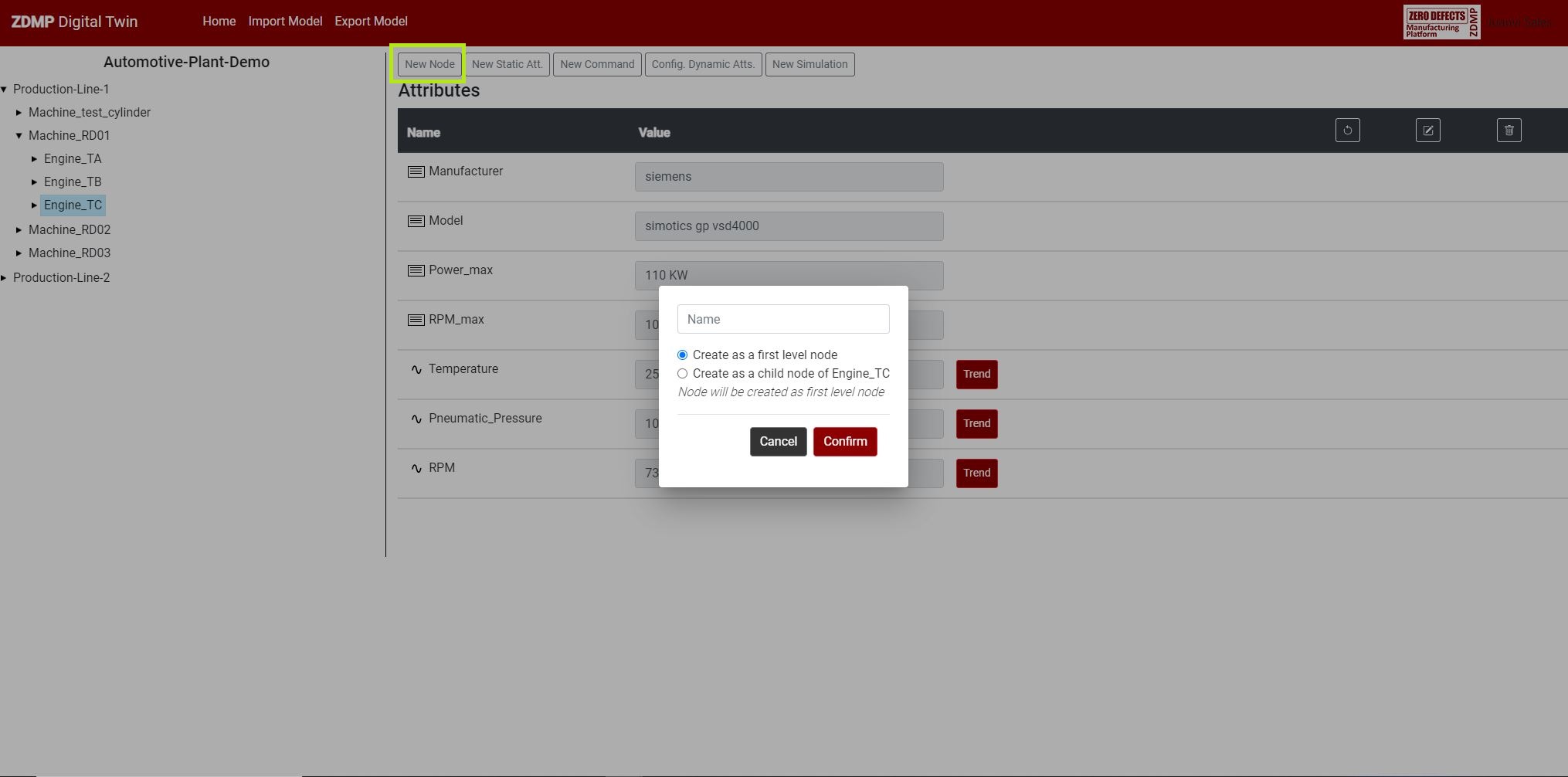
Click on “New Node” as shown below:
Figure 11. Create a node as a first level node
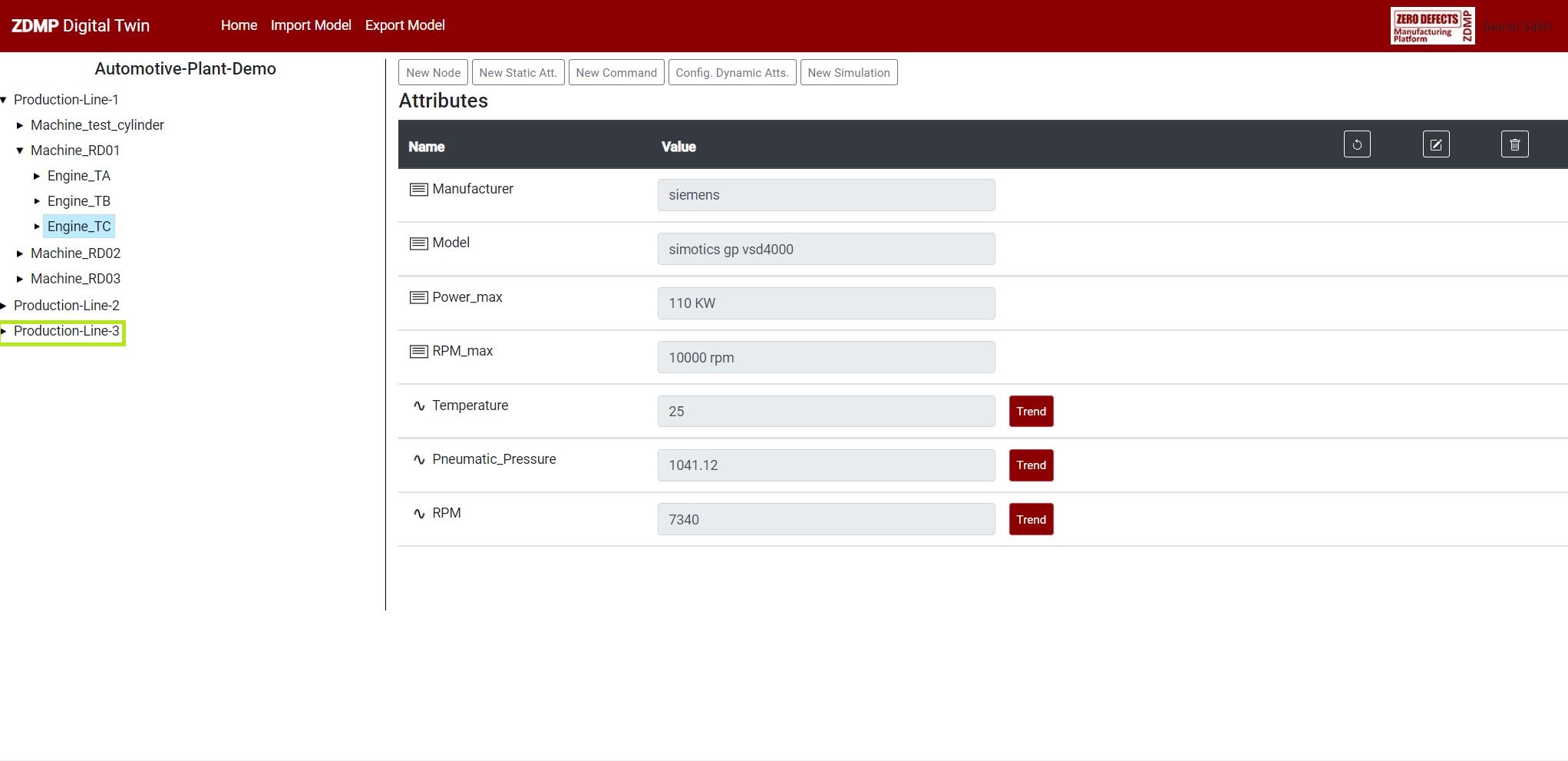
If the name of the new node is typed (for example “Production-Line-3”) and then “Create as a first level node” is selected, the node is created in the first level of the tree:
Figure 12. Create a node as a first level node
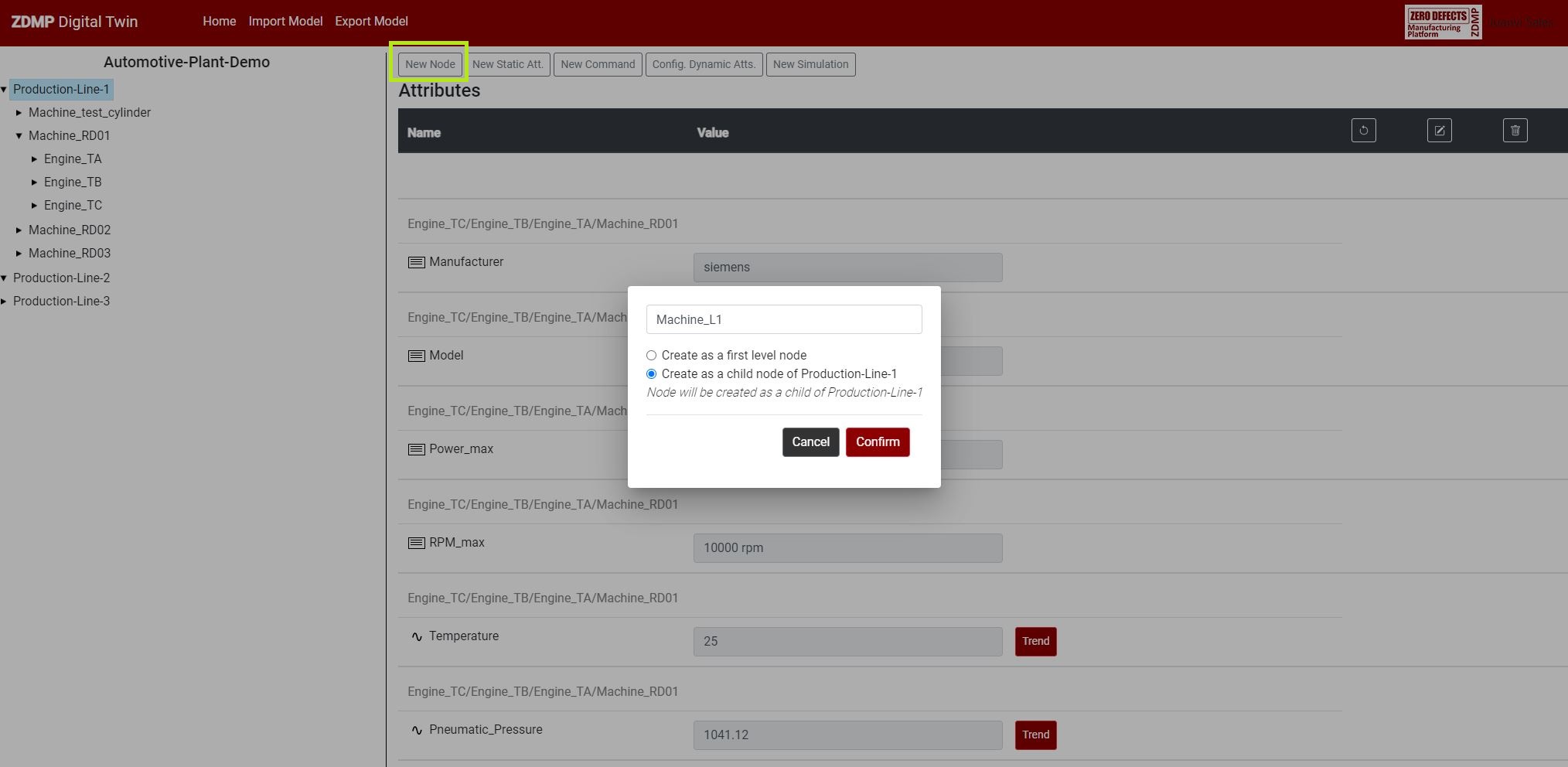
Create a new node contained into an existing node
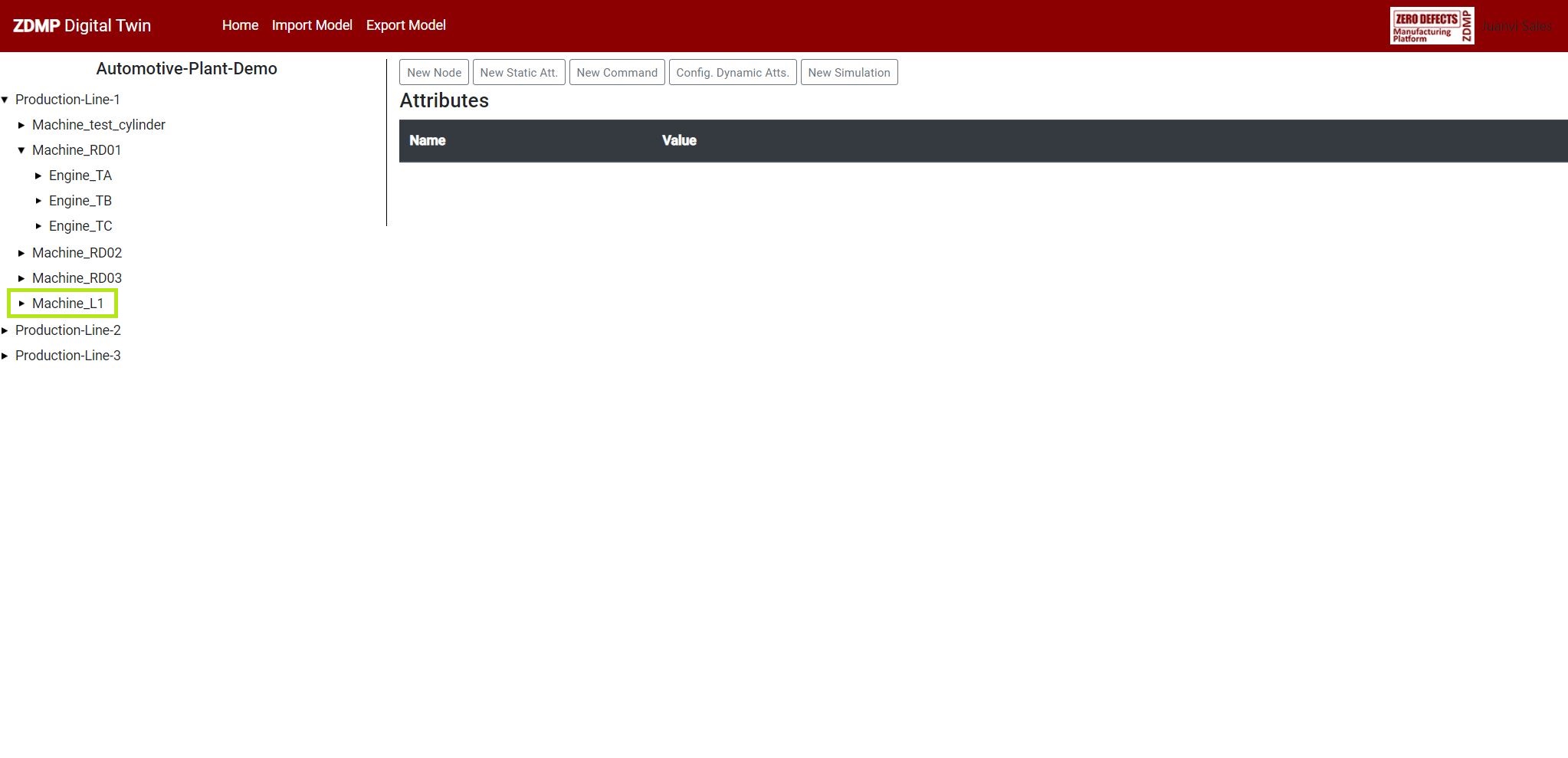
Select in the tree an existing node that will be the parent node (for example “Production-Line-1”). Then click on “New Node”, type the name of the new node (for example “Machine_L1”) and select “Create as a child node of Production-Line-1”:
Figure 13. Create a node as a child node
The new node is created as shown in Figure 14:
Figure 14. Node created as a child node
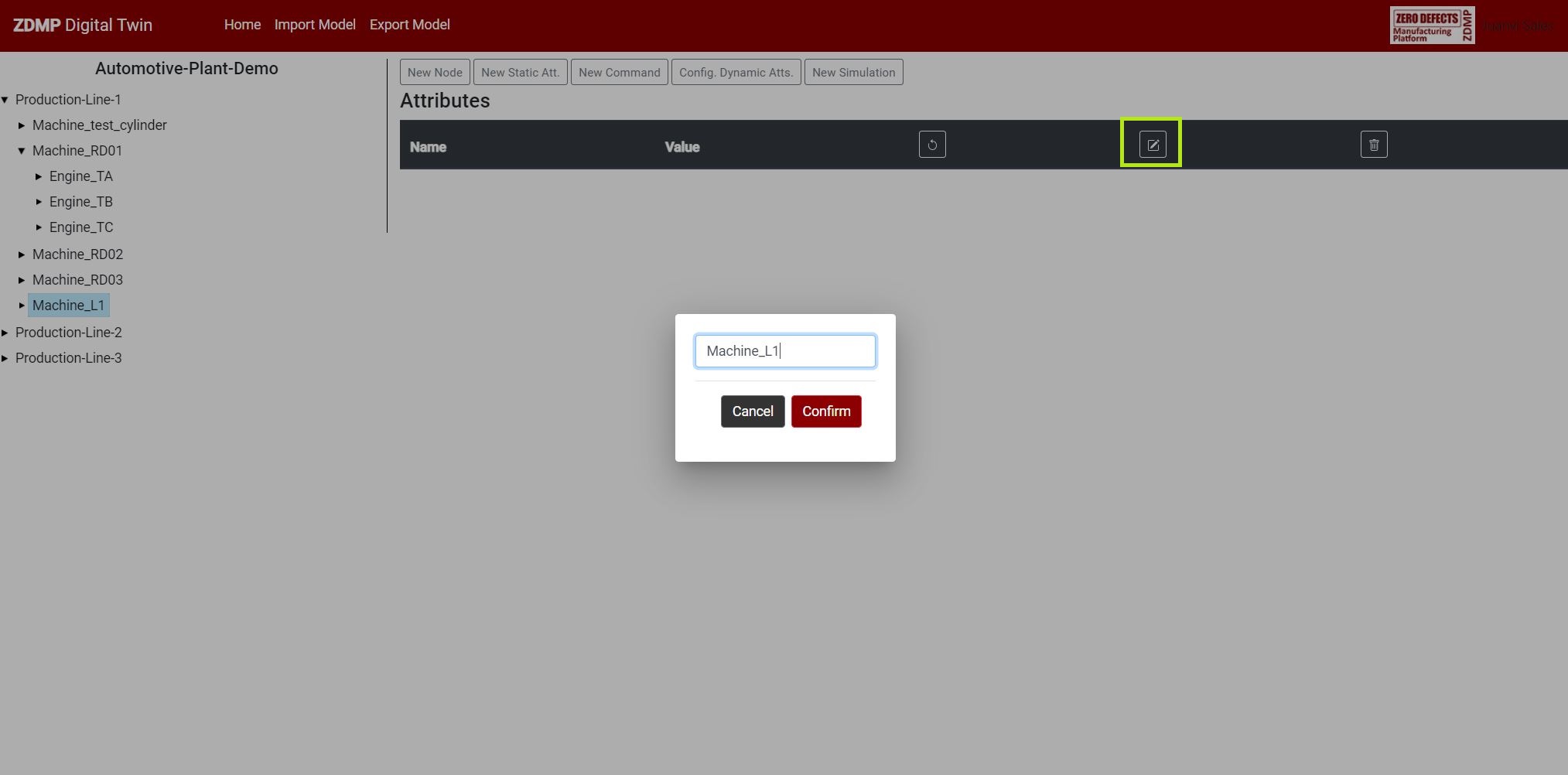
Editing a node
Select in the tree the node that will be edited and click the edit icon:
Figure 15. Edit a node
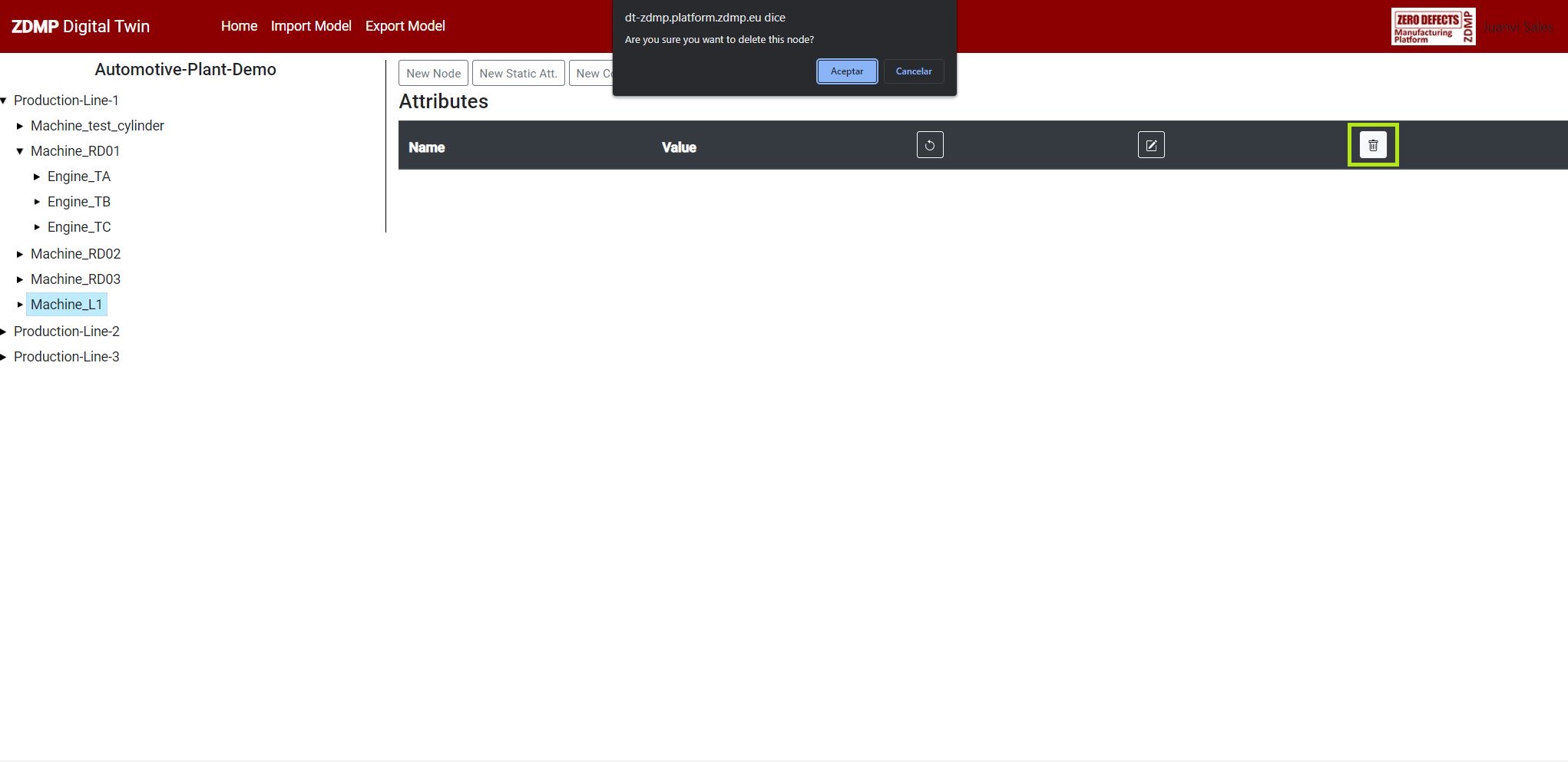
Deleting a node
Select in the tree the node that should be deleted and click the delete icon:
Figure 16. Delete a node
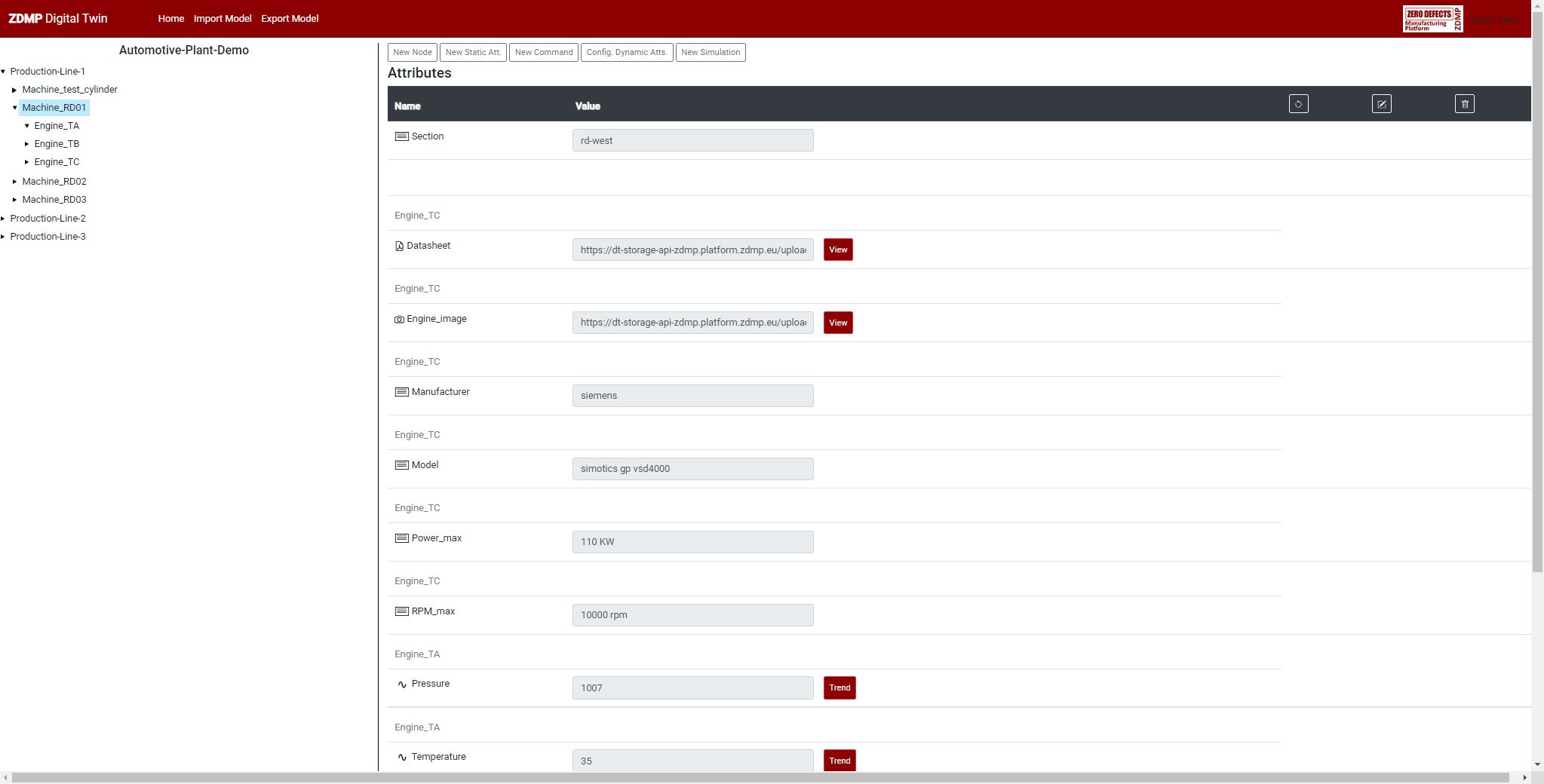
Visualizing the layout of a node
When the user clicks on a node, the attributes created in this node are shown in the layout. But in addition, the layout of said node also shows the attributes created in its child nodes. Figure 17 shows the node “Machine RD01”, where on the one hand it shows its own static attribute (“Section”), and on the other hand the attributes contained in its child nodes (“Engine_TA” and “Engine_TB”). These attributes contained in the child nodes, are shown with a label that indicates the child node to which they belong.
Figure 17. Node layout
This functionality is particularly useful when viewing dynamic attributes, since in Eclipse Ditto a node (thing) can only be connected to a single MQTT topic. In this way, when we have dynamic attributes (real time signals) connected to different MQTT topics, the user creates a node (child node) for each dynamic attribute and then can display all the dynamic attributes together in the layout of the parent node.
Attributes
Within a node there are the attributes, which can be static attributes or dynamic attributes.
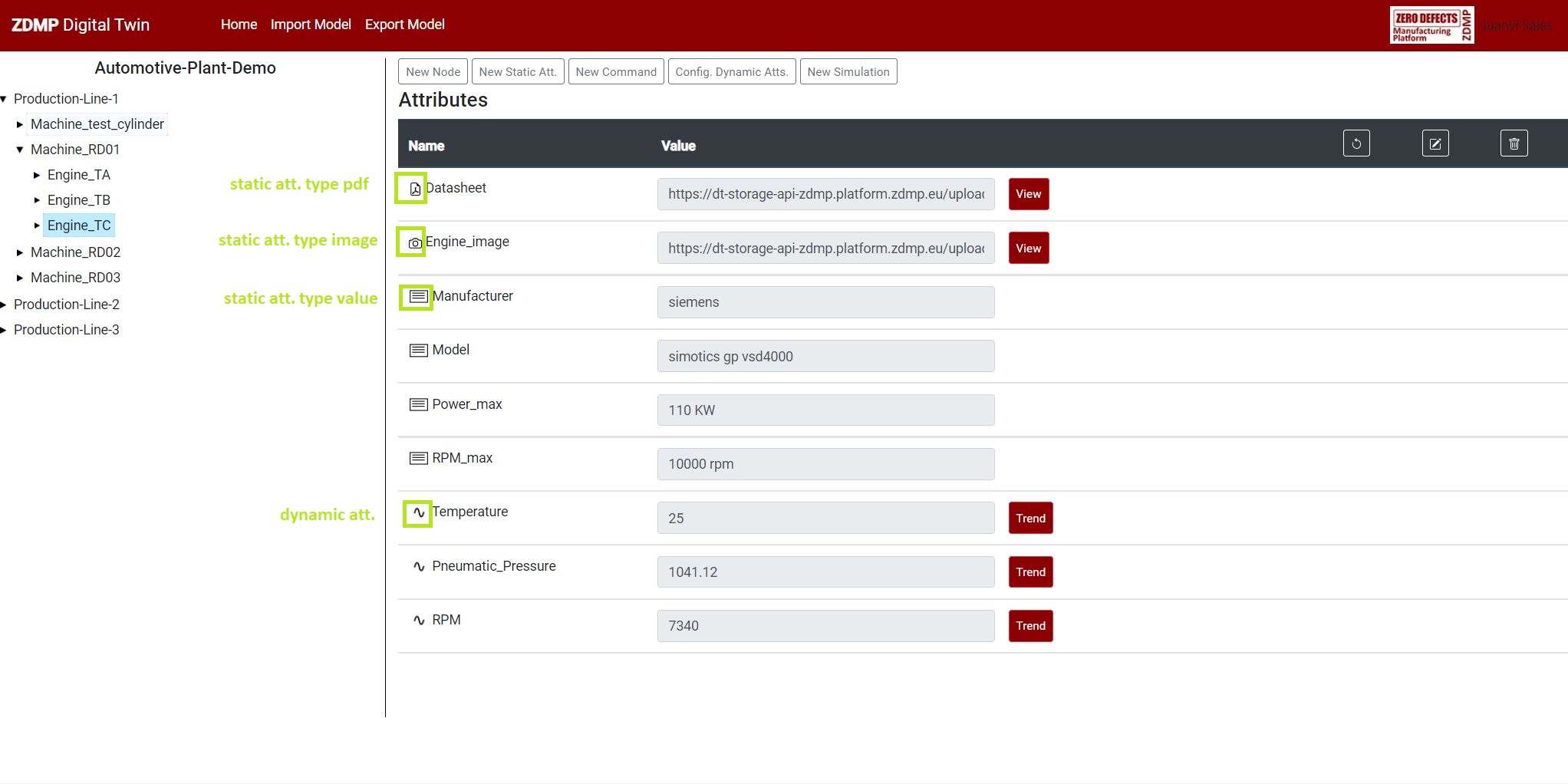
Static attributes: The attribute value remains constant. The static attributes can be of three types: value (a real number or a string), image (image file which can be visualized) or pdf (the typical datasheet in pdf). Figure 18 shows these types of static attributes and their identifying symbol that differentiates them
Dynamic attributes: The attribute is a real time signal, and its value varies with time. In the example (Figure 18), dynamic attributes are “Temperature”, “Pressure”, and RPM
Figure 18. Static and dynamic attributes
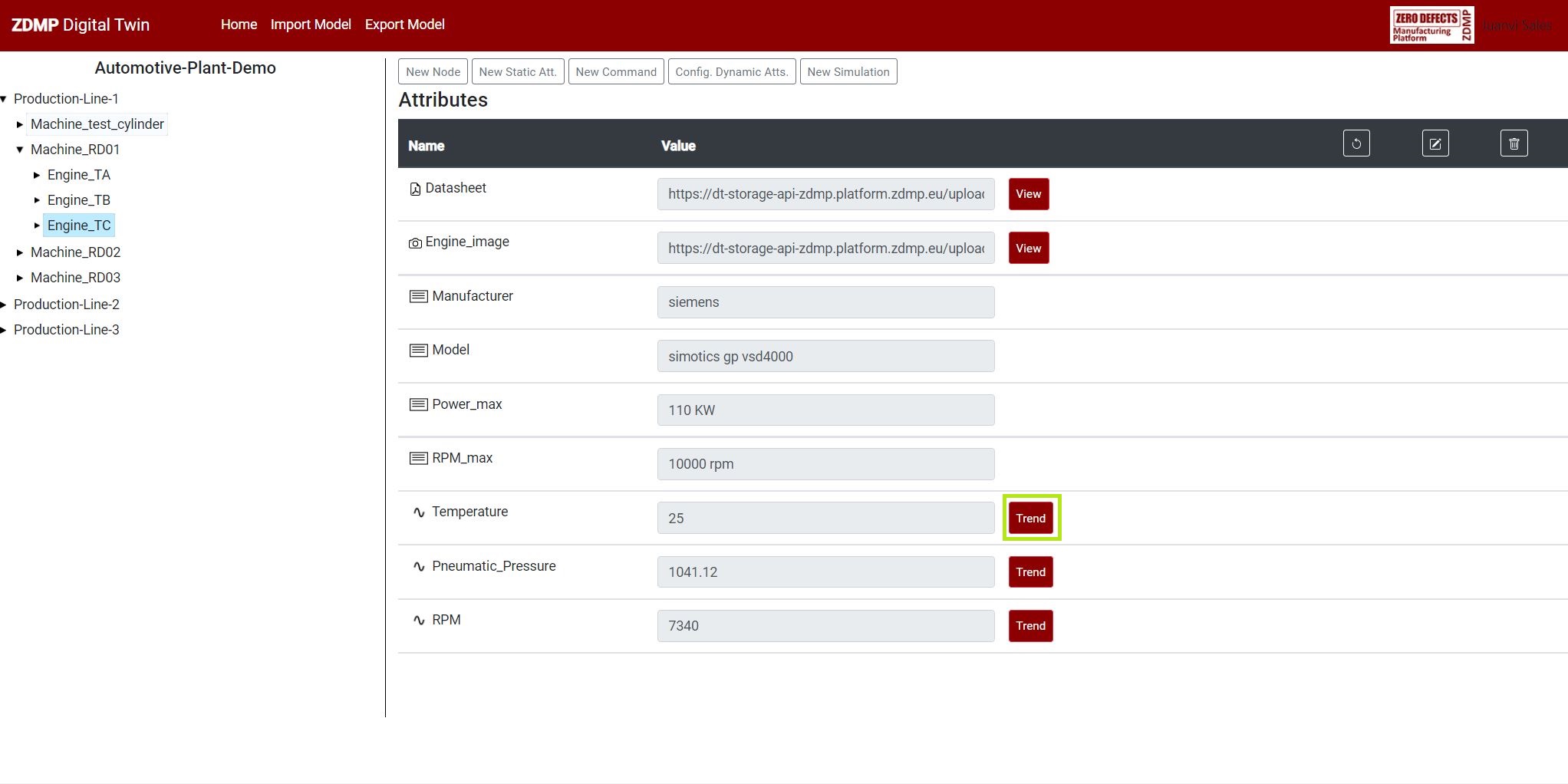
- Trend: With all dynamic attributes can be displayed its trend clicking on the corresponding “trend” button as shown in Figure 19:
Figure 19. Button “Trend”
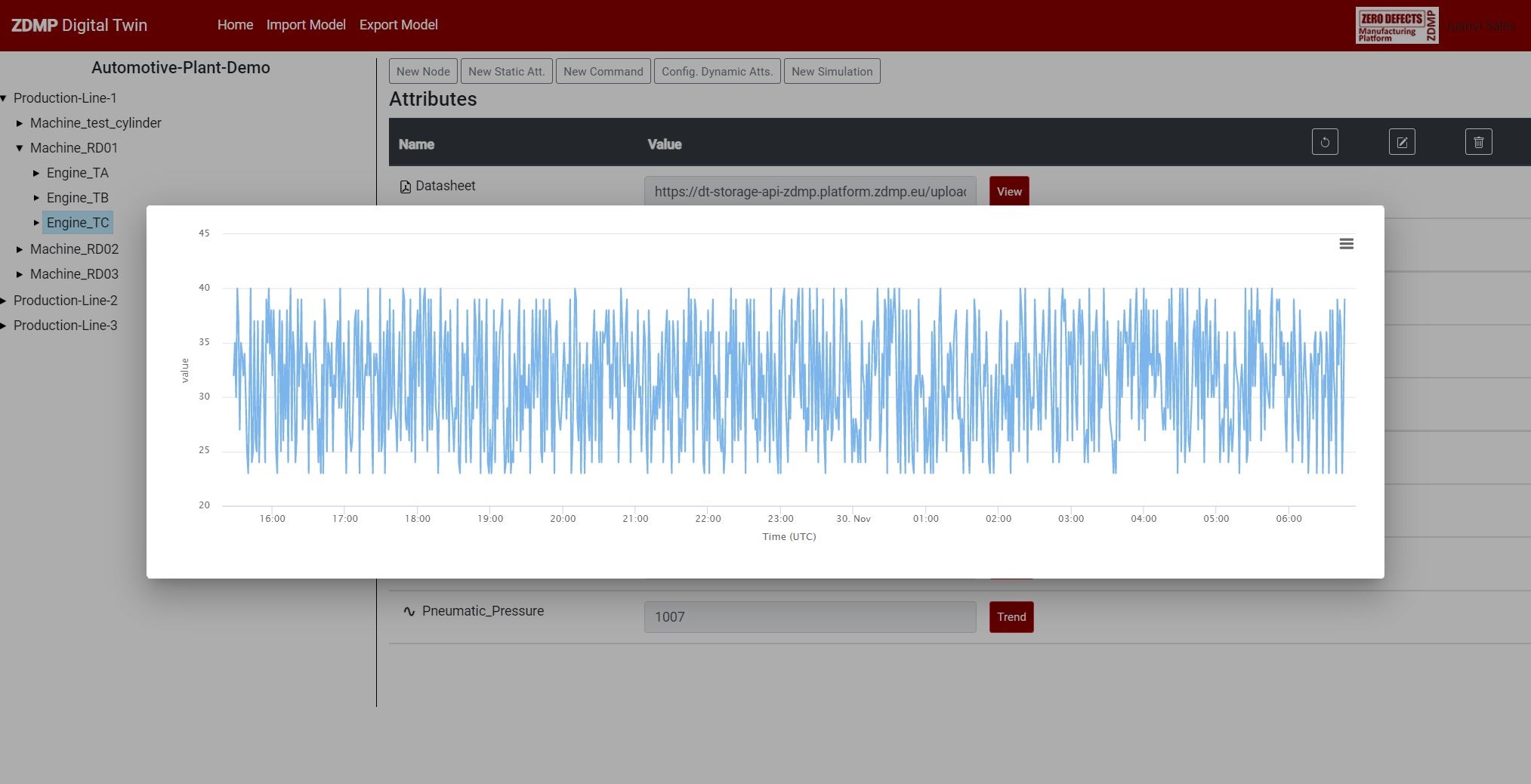
The trend, by default, comprises a time slot from now up to 24 hours backwards:
Figure 20. Trend
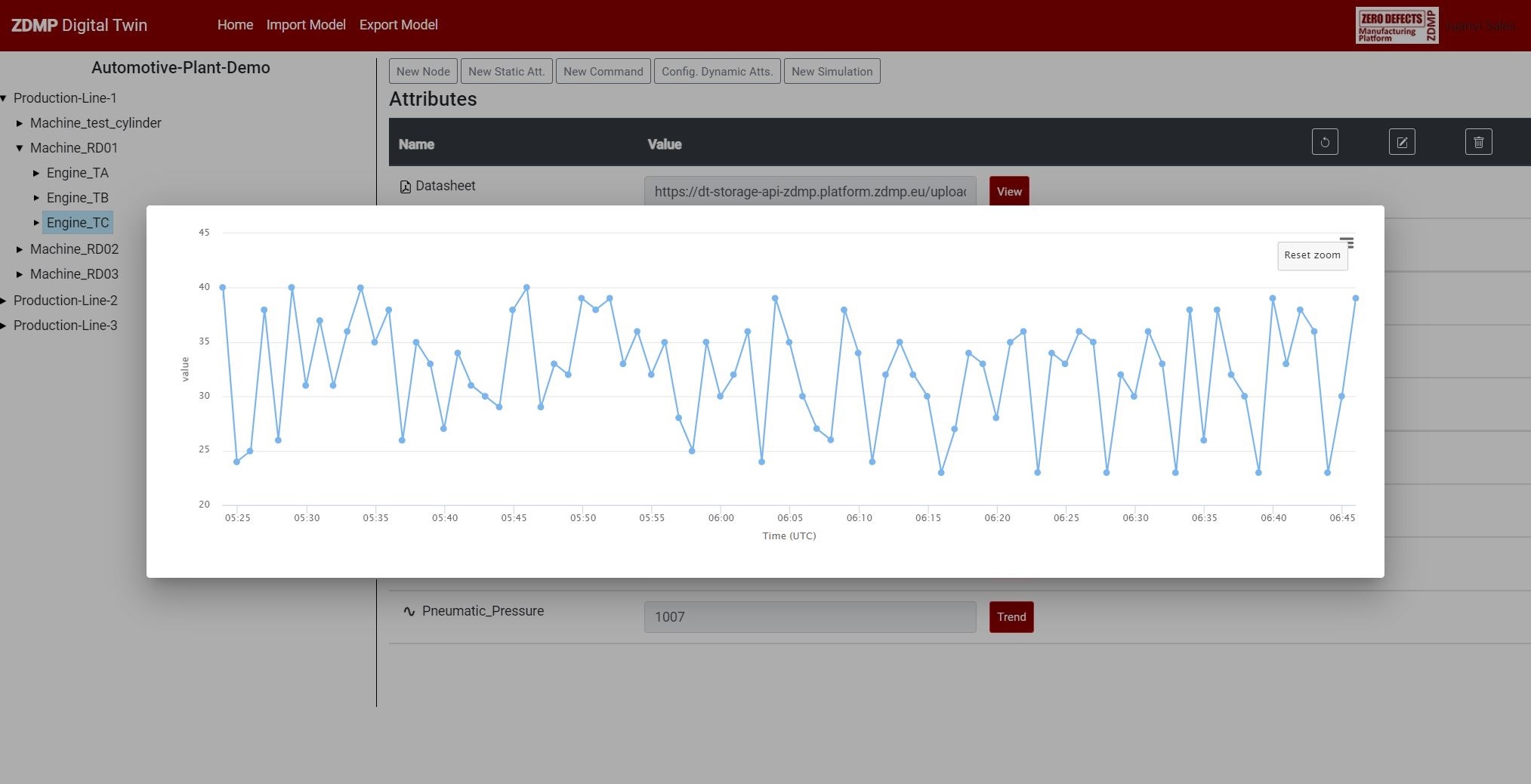
The time interval can be chosen by dragging the mouse with the left button pressed on the piece of trend to inspect. When the mouse button is released, the new trend is displayed:
Figure 21. Adjustment of the time interval of the trend
Positioning the cursor on the trend the numeric value of the attribute and its corresponding time stamp is shown. Clicking on the icon at the top right, the user has the option to download the trend (an image or a pdf).
Creating a new static attribute
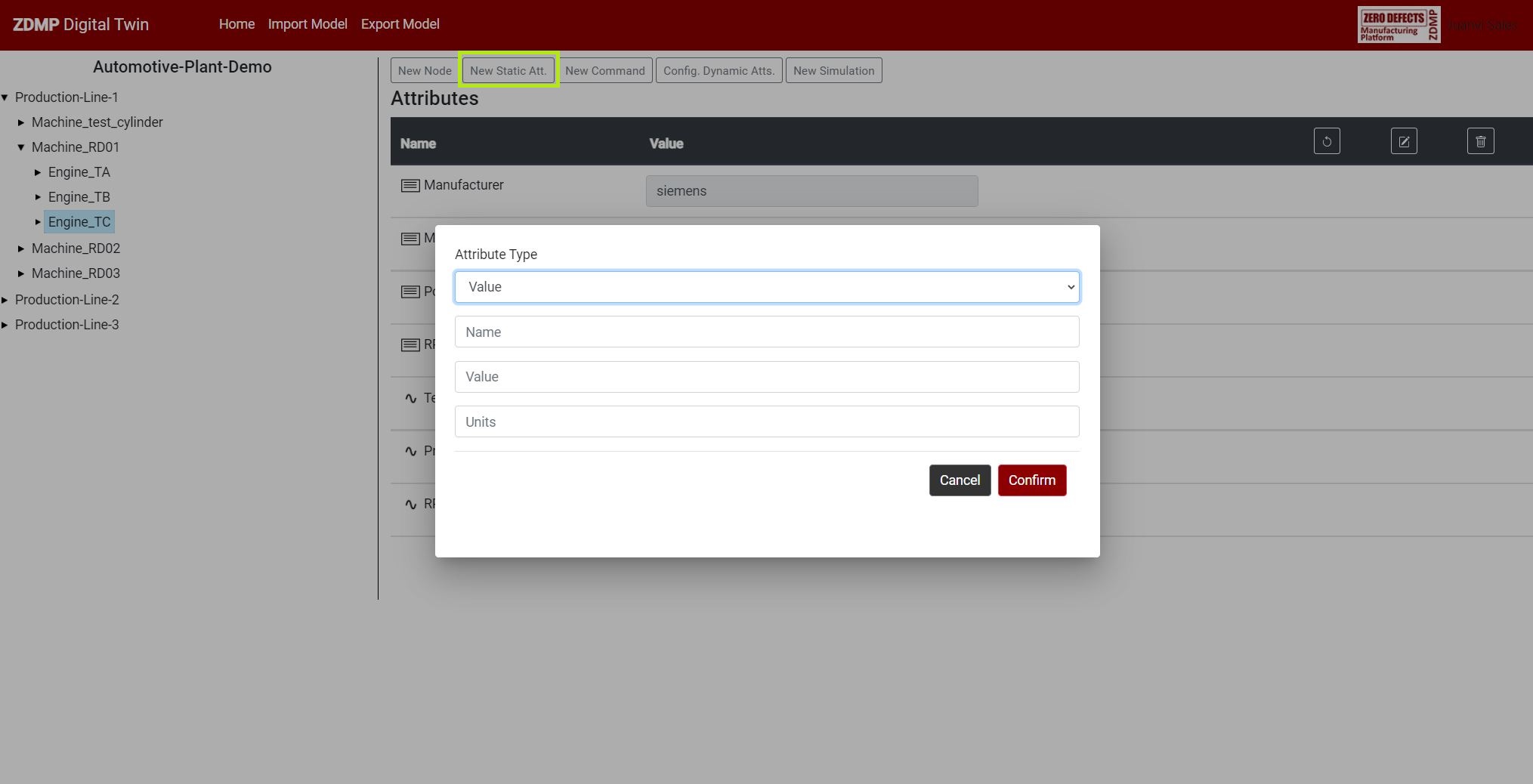
Select in the tree an existing node (within which the static attribute will be created) and click in “New Static Att.”, as shown in Figure 22. A pop-up window appears with the corresponding fields to fill in:
Figure 22. Create a static attribute
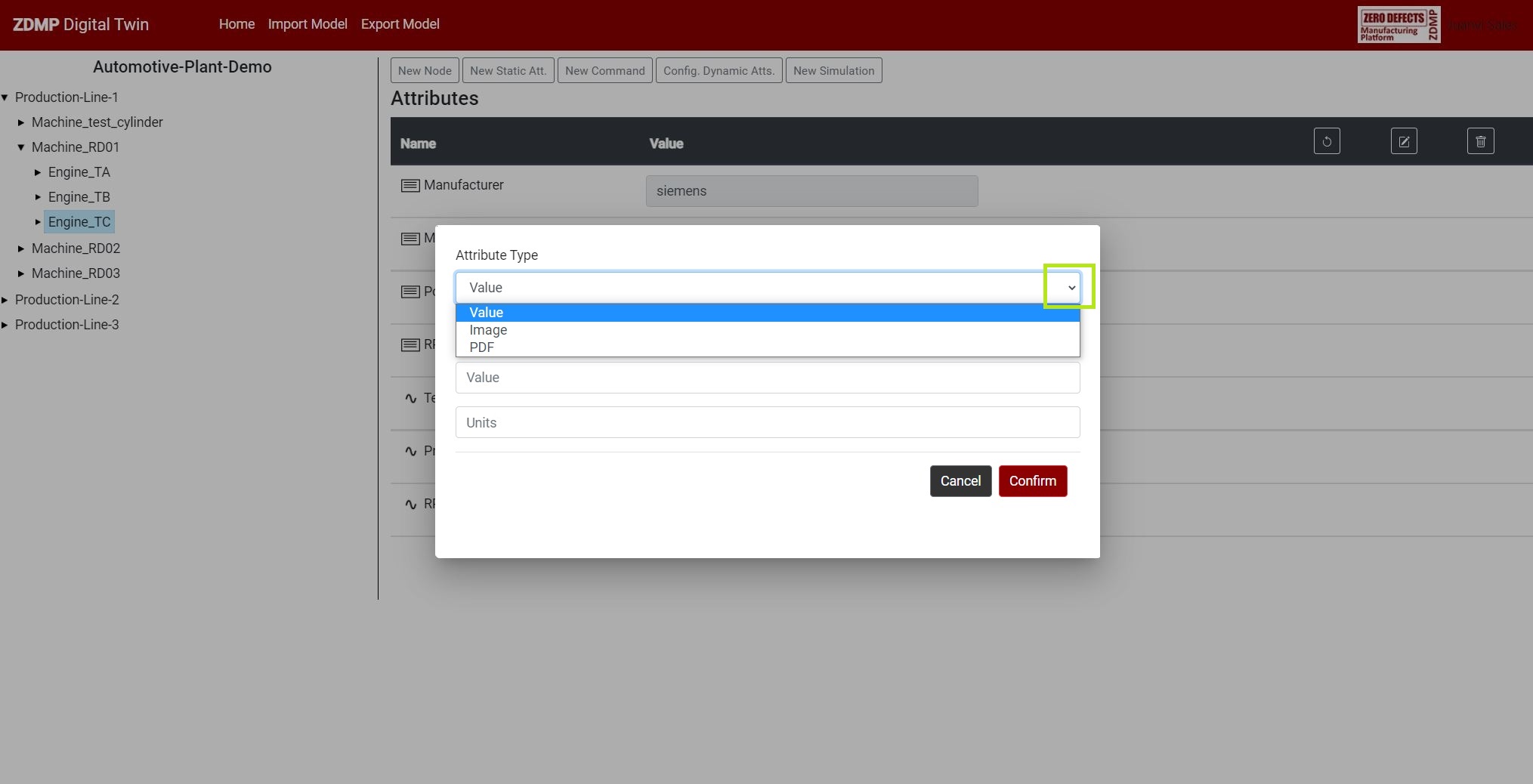
In the first tab corresponding to the attribute type, by clicking on the drop-down the user selects the type of attribute (value, image, or pdf) as shown in Figure 23:
Figure 23. Select the attribute type of a new static attribute
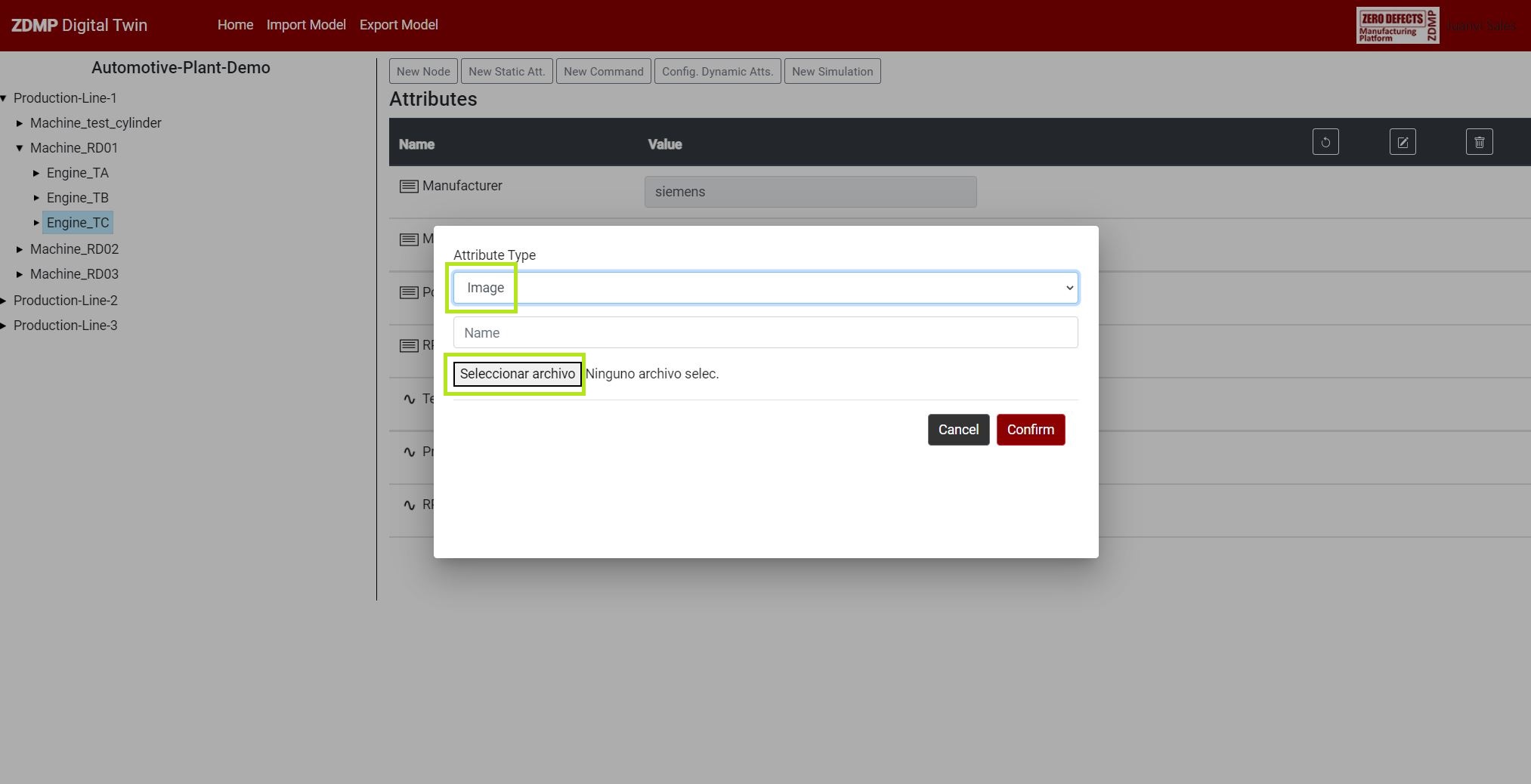
In case the attribute is of type “value”, the user types the name, the value, and the units. If the attribute is of type “image” or “pdf” the user types the name and select the corresponding file (from the local computer for example) as shown in Figure 24:
Figure 24. New static attribute of type image
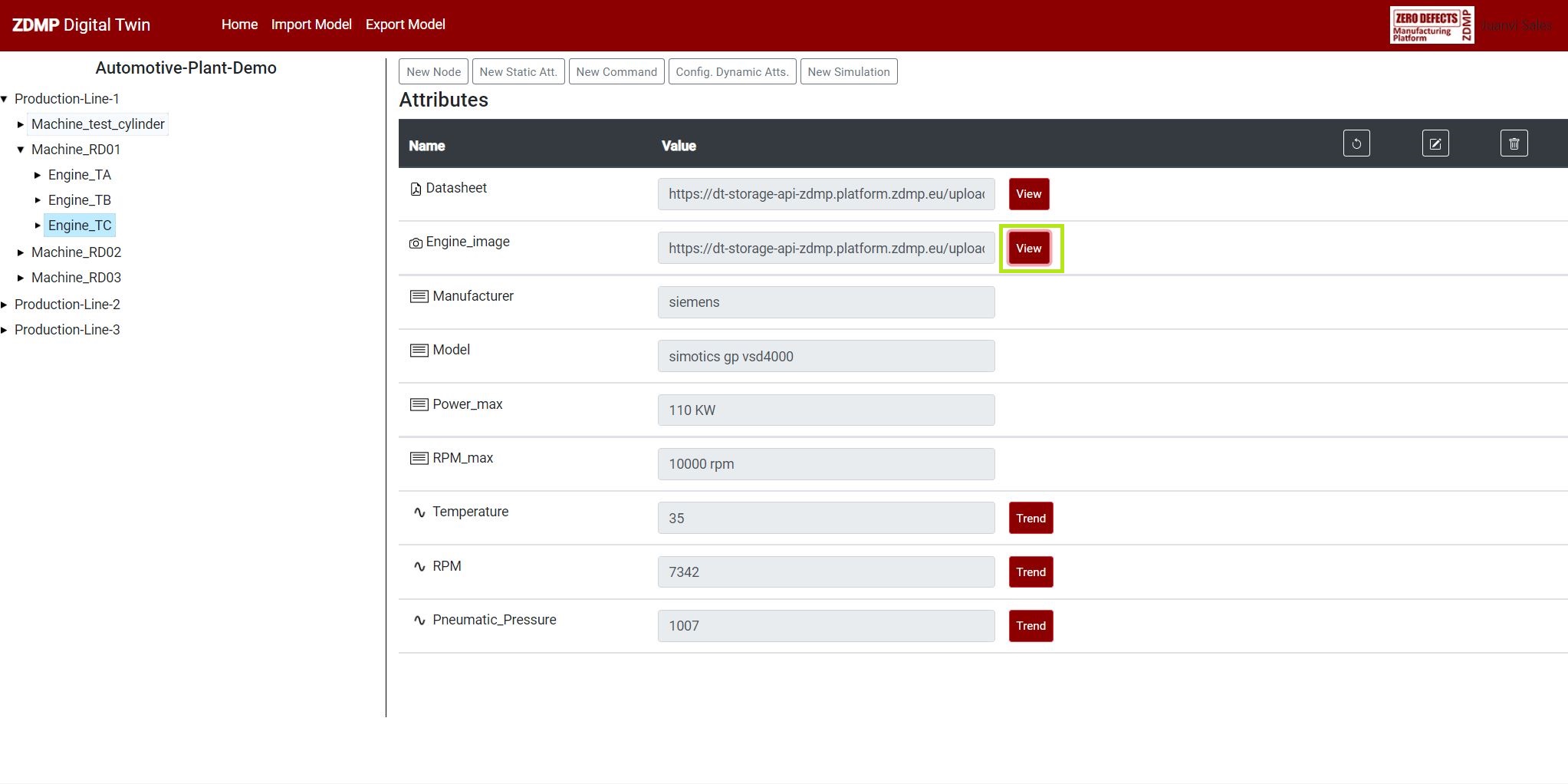
To display an image or a pdf file contained in a static attribute the user clicks on the “View” button as shown in Figure 25:
Figure 25. Button “View” of a static attribute (type image)
In this case, since it is an image, the image is displayed in a pop-up window as shown in Figure 26:
Figure 26. Pop up window with the image
In the case of a pdf file, when the user clicks on the “View” button, a new tab opens in the browser with the corresponding pdf, thus allowing a better visualization of the documentation.
Creating and configuring a new dynamic attribute in a model based on PI System
Select in the tree an existing node (within which the dynamic attribute will be created) and click on “Config. Dynamic Atts.” to access the configuration window. In case the model is based on PI System the pop-up window is as shown in Figure 27, with the corresponding fields to fill in.

Figure 27. Configuration of a dynamic attribute in a model based on PI System
In the field “Name” the user types the attribute name. The field “Data Reference” is where the user types the tag name of the real time signal in the PI System database, so that the dynamic attribute will be mapped to this real time signal.
Creating and configuring a new dynamic attribute in a model based on Eclipse Ditto
In case of the model is based on Eclipse Ditto it has the particularity that a thing (node) only can be connected to a unique MQTT topic. That is, Ditto framework connects one thing to one MQTT message, existing the possibility that within this message several signals are included.
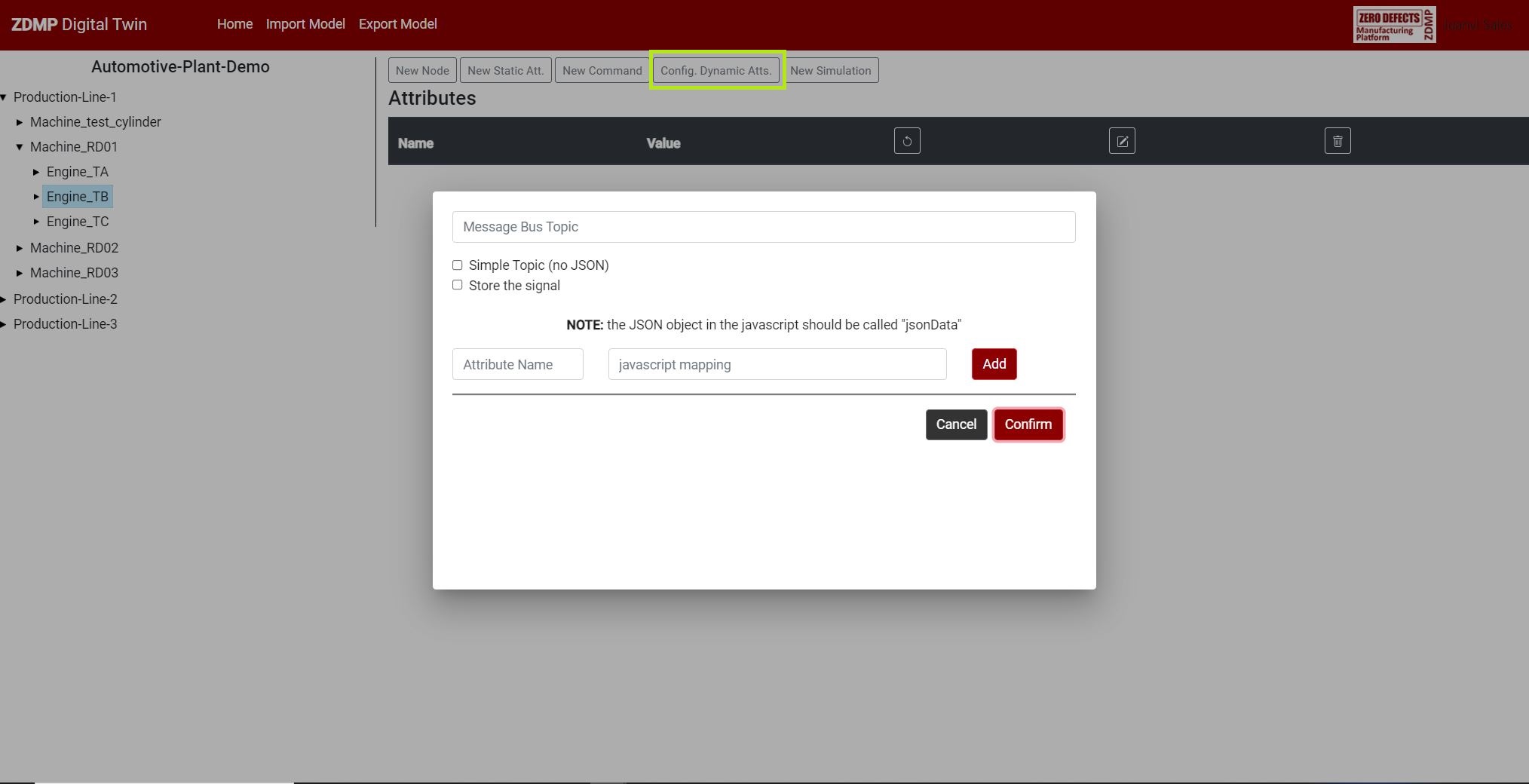
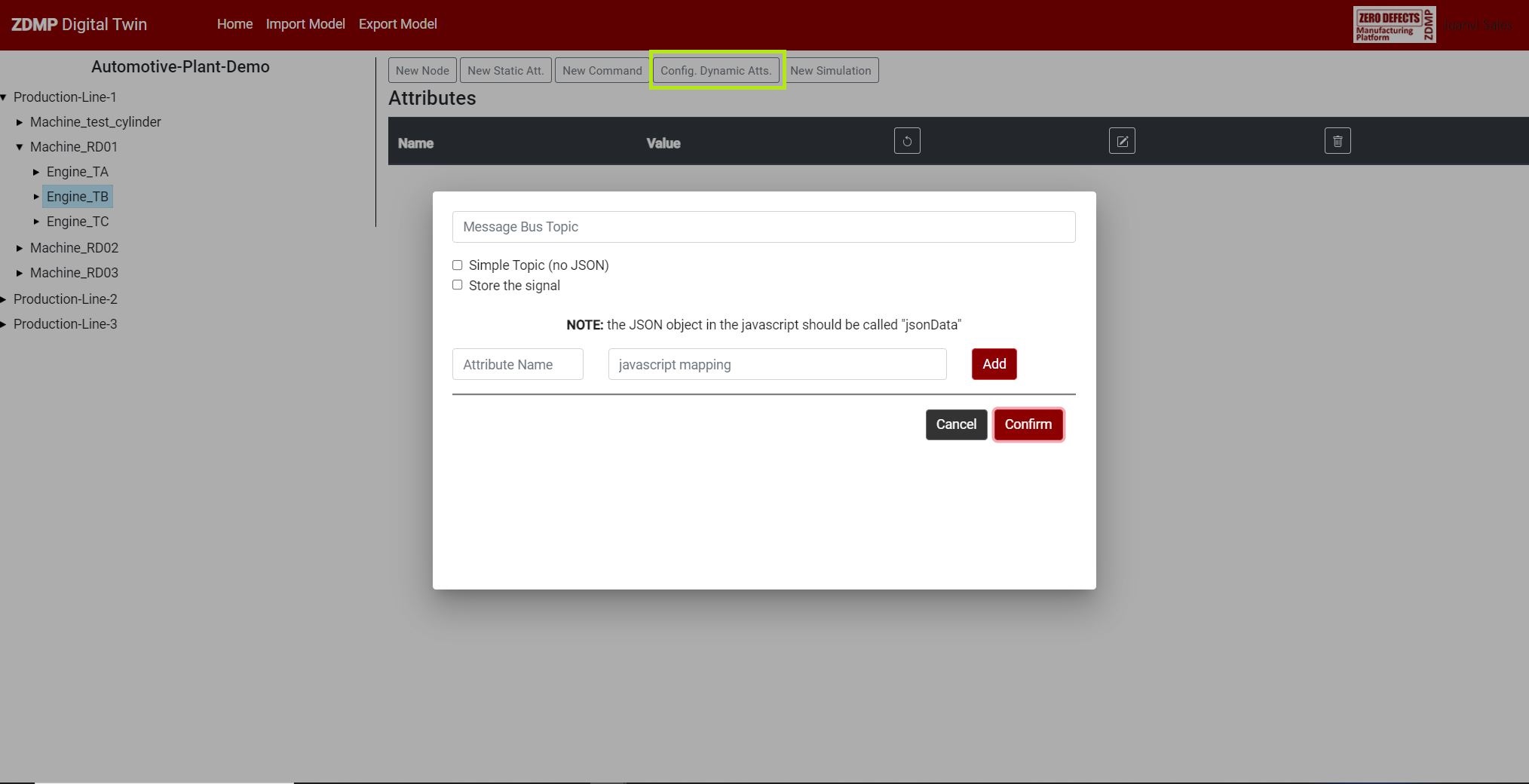
Select in the tree an existing node (within which the dynamic attribute will be created), click on “Config. Dynamic Atts.” and the configuration window appears as shown in Figure 28:
Figure 28. Configuration of a dynamic attribute in a model based on Eclipse Ditto
- Case 1: MQTT topic message contains only the value. In this case, as the MQTT message consists only of the value, for the mapping only the topic is necessary. The user clicks on “Simple Topic (no JSON)” and the pop-up window change as shown in Figure 29, so that only the fields “Message Bus Topic” and “Attribute Name” must be filled in. If the user clicks on “store the signal”, then the signal history is stored and can be viewed in a graph by clicking on the corresponding trend button (see Figure 19)
Figure 29. Configuration of a dynamic attribute when topic contains only the value
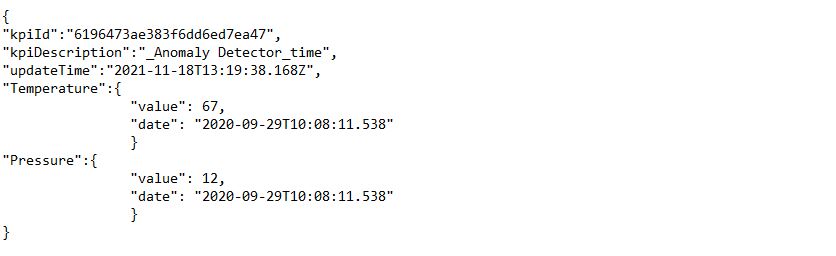
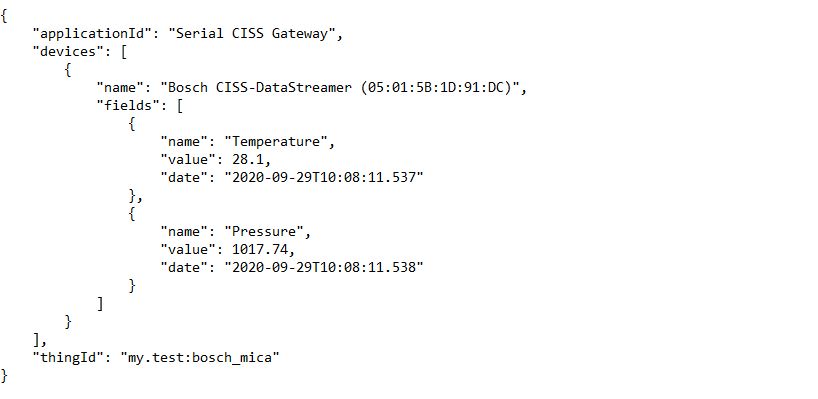
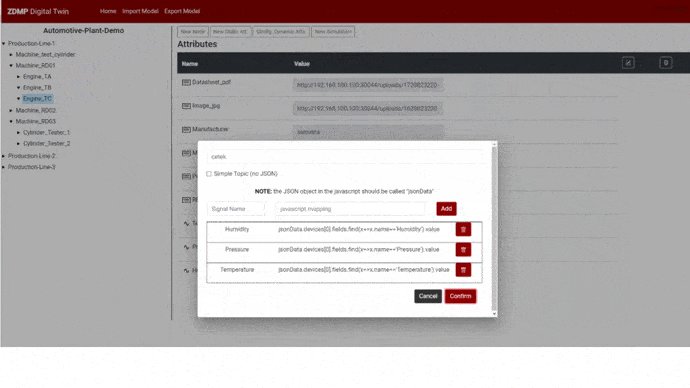
- Case 2: the MQTT topic message contains one or more signals within a JSON object. In this case, as the MQTT message is a JSON object which can have a structure that does not follow any standard, the unique way to map the desired signal is typing in JavaScript language the instruction to extract a data from a JSON object. In Figure 30 and Figure 31 there are two examples of MQTT messages:
Figure 30. Example 1 of MQTT message with several signals
Figure 31. Example 2 of MQTT message with several signals
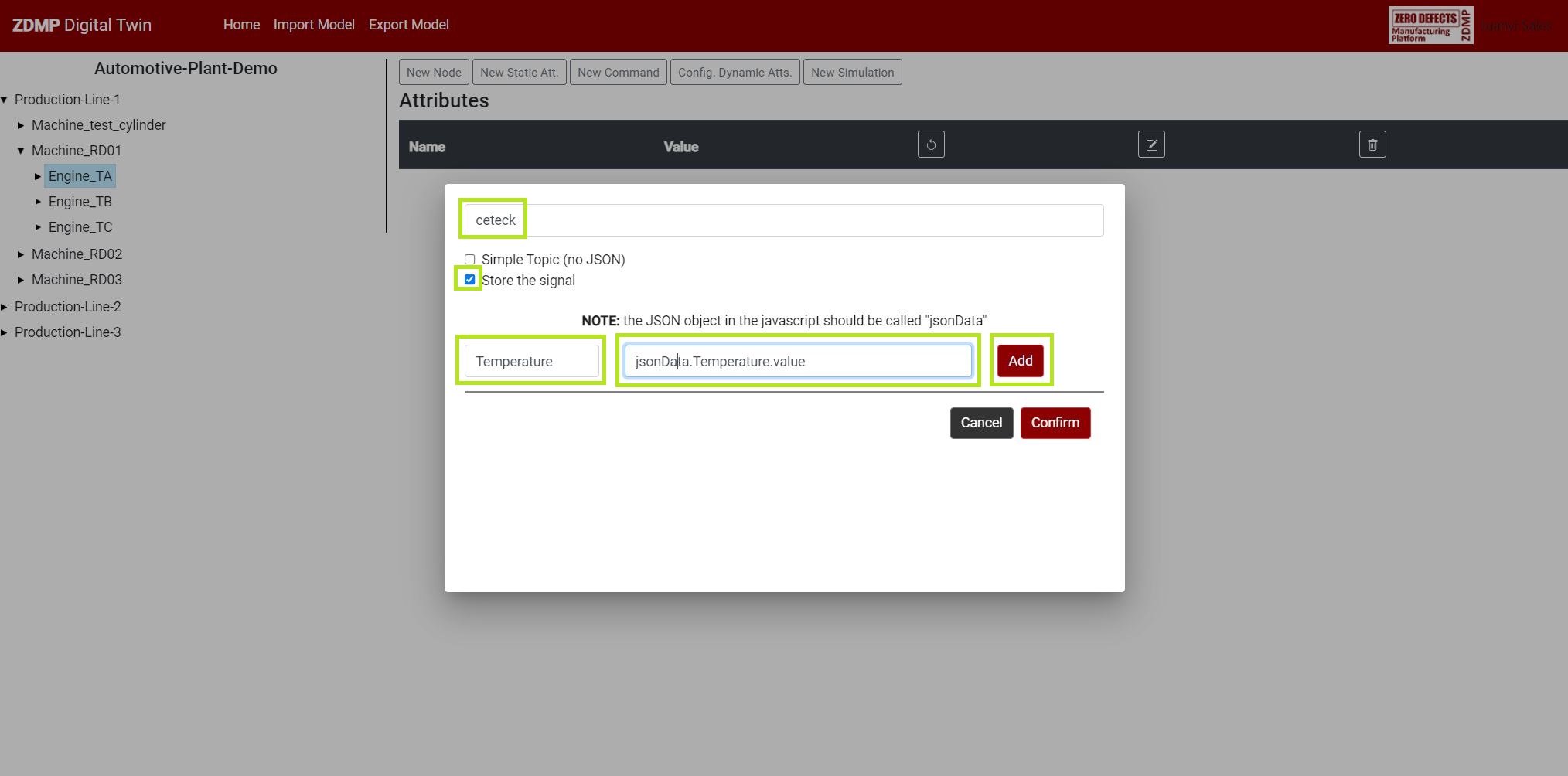
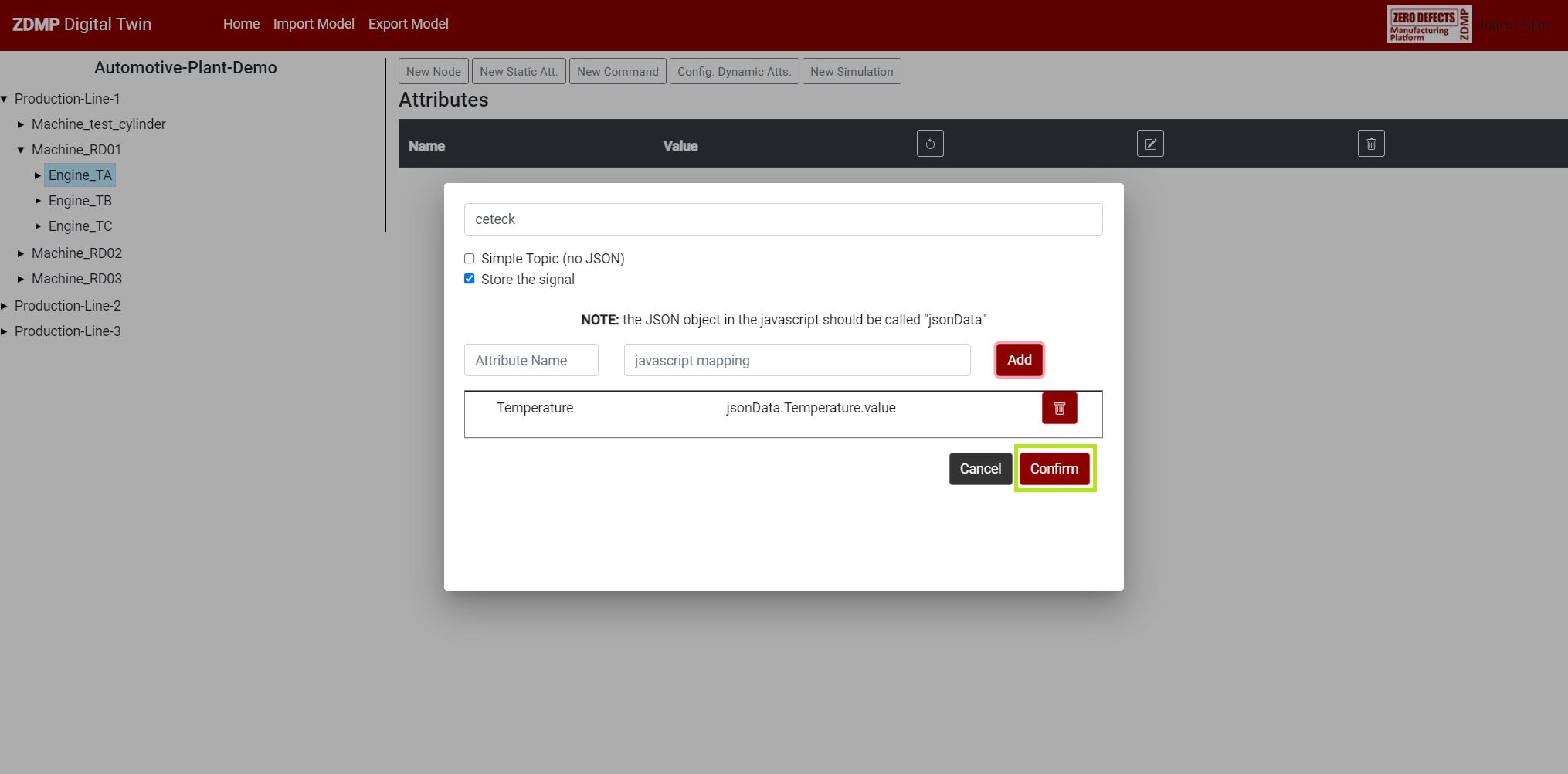
In the example of Figure 30, to map the “Temperature” value (to obtain the value 67), the user must type in the field “JavaScript mapping” the following: “jsonData.Temperature.value”. In the example of Figure 31 (where the MQTT message is a little more complex), to map the “Temperature” value (to obtain the value 28.1), the user must type in the field “JavaScript mapping” the following: “jsonData.devices[0].fields.find(x => x.name == ‘Temperature’).value”. To complete the configurations the user fills in the fields “Message Bus Topic” (“ceteck” in the example) and “Attribute Name” with the name of the attribute (“Temperature” in the example), as shown in Figure 32:
Figure 32. Configuration of a dynamic attribute when the MQTT topic message contains one or more signals within a JSON object
When the user clicks on “Add”, the attribute “Temperature” is added to a list below as shown in Figure 33. Then the user can add a new attribute if needed, mapping this new attribute to another signal within this MQTT topic.
Figure 33. Configuration of a dynamic attribute when the MQTT topic message contains one or more signals within a JSON object (last step)
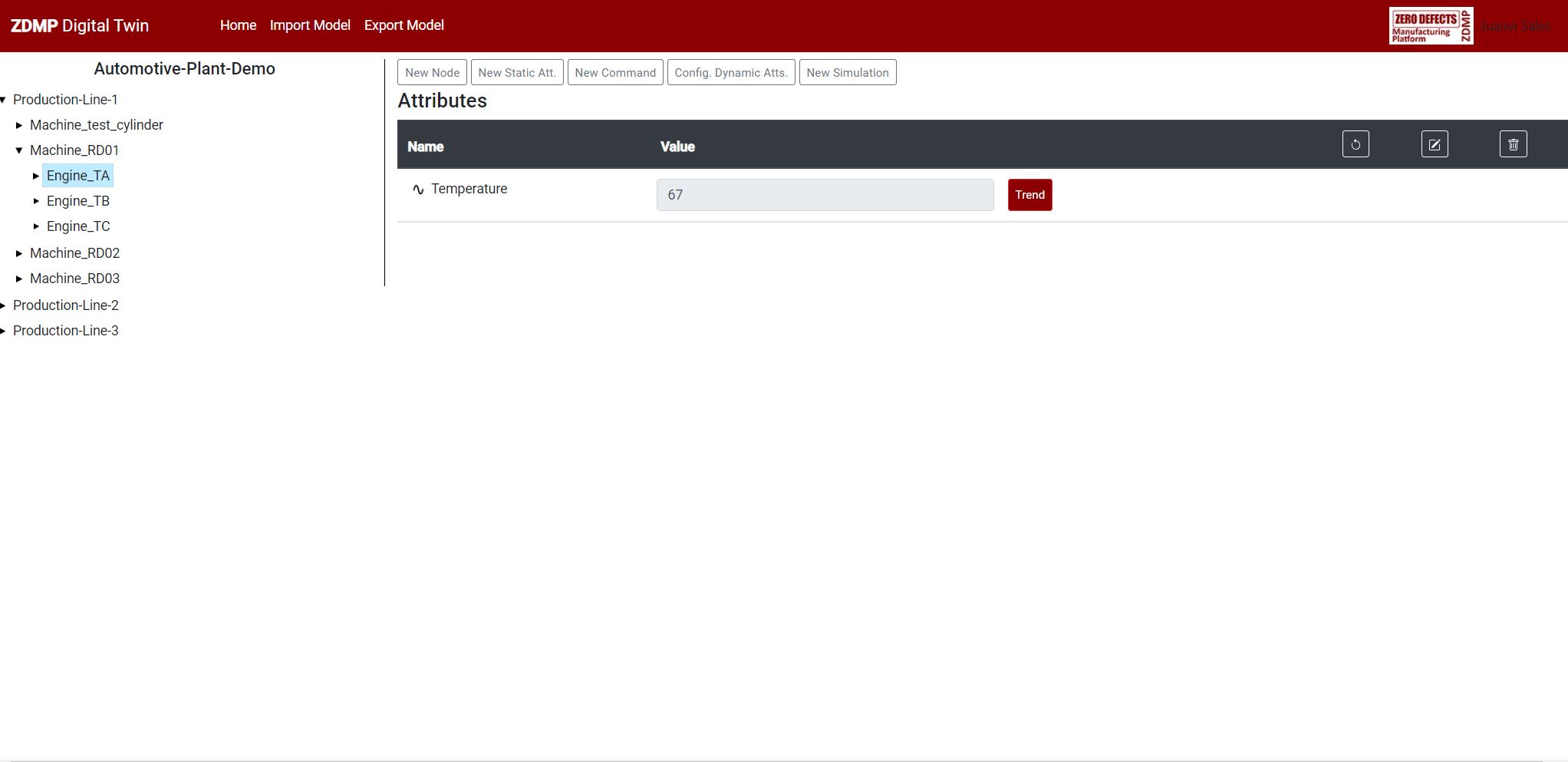
Once the configuration is finished, the user clicks on “Confirm” and the dynamic attribute is created within the corresponding node:
Figure 34. New dynamic attribute created mapped to a signal in MQTT topic message
Editing or deleting an attribute in a model based on PI System
Click on the corresponding attribute (static or dynamic) and a pop-up window appears. After editing the required fields click on “save changes”, as shown in the image below:

Figure 35. Editing an attribute in a model based on PI System
In the same way, to delete the attribute, click on the button “Delete Attribute”.
Editing or deleting an attribute in a model based on Eclipse Ditto
In the same way, as in the previous section, the user clicks on the corresponding attribute (static or dynamic) and a pop-up window appears allowing to edit the attribute or delete the attribute.
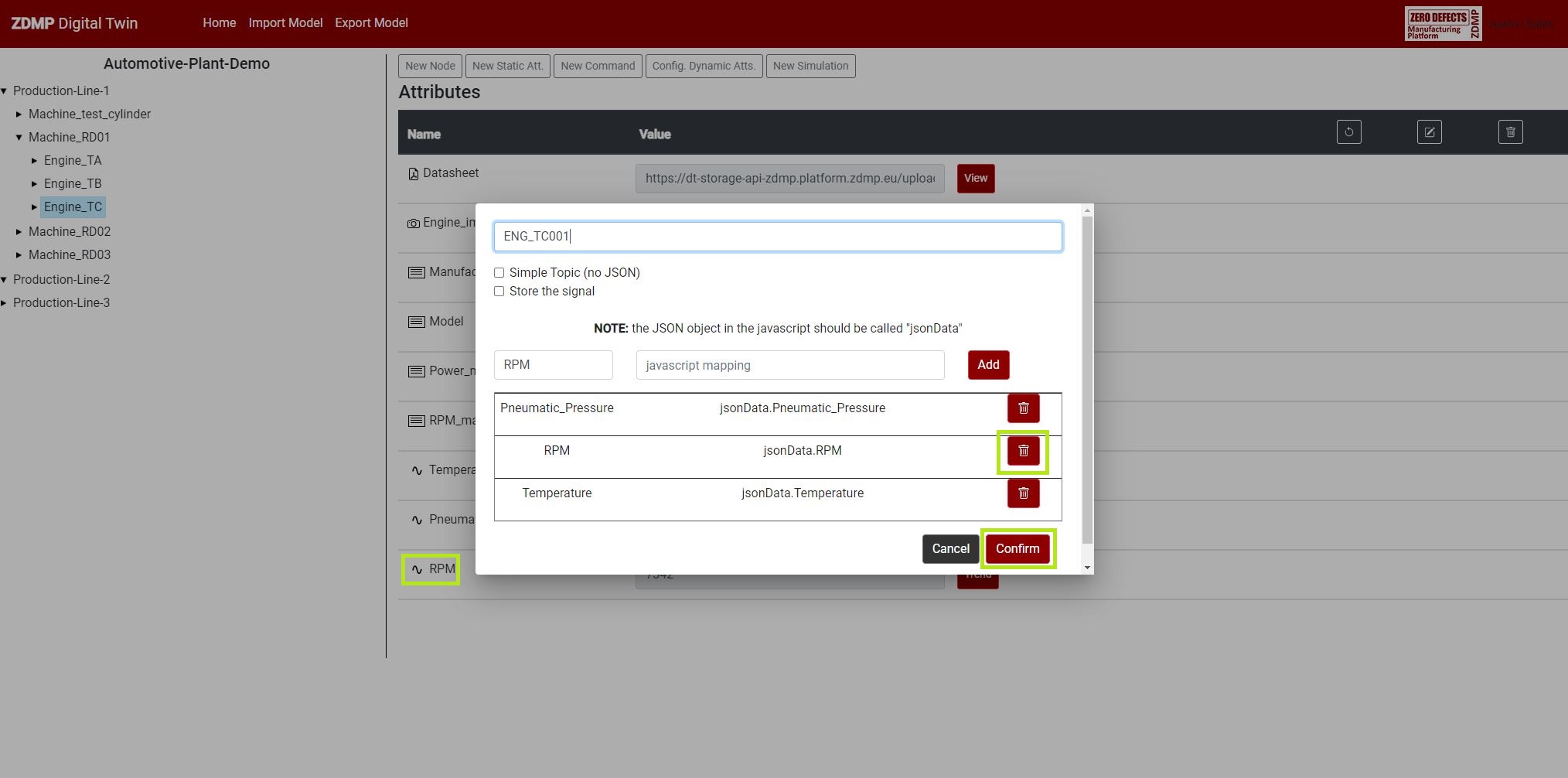
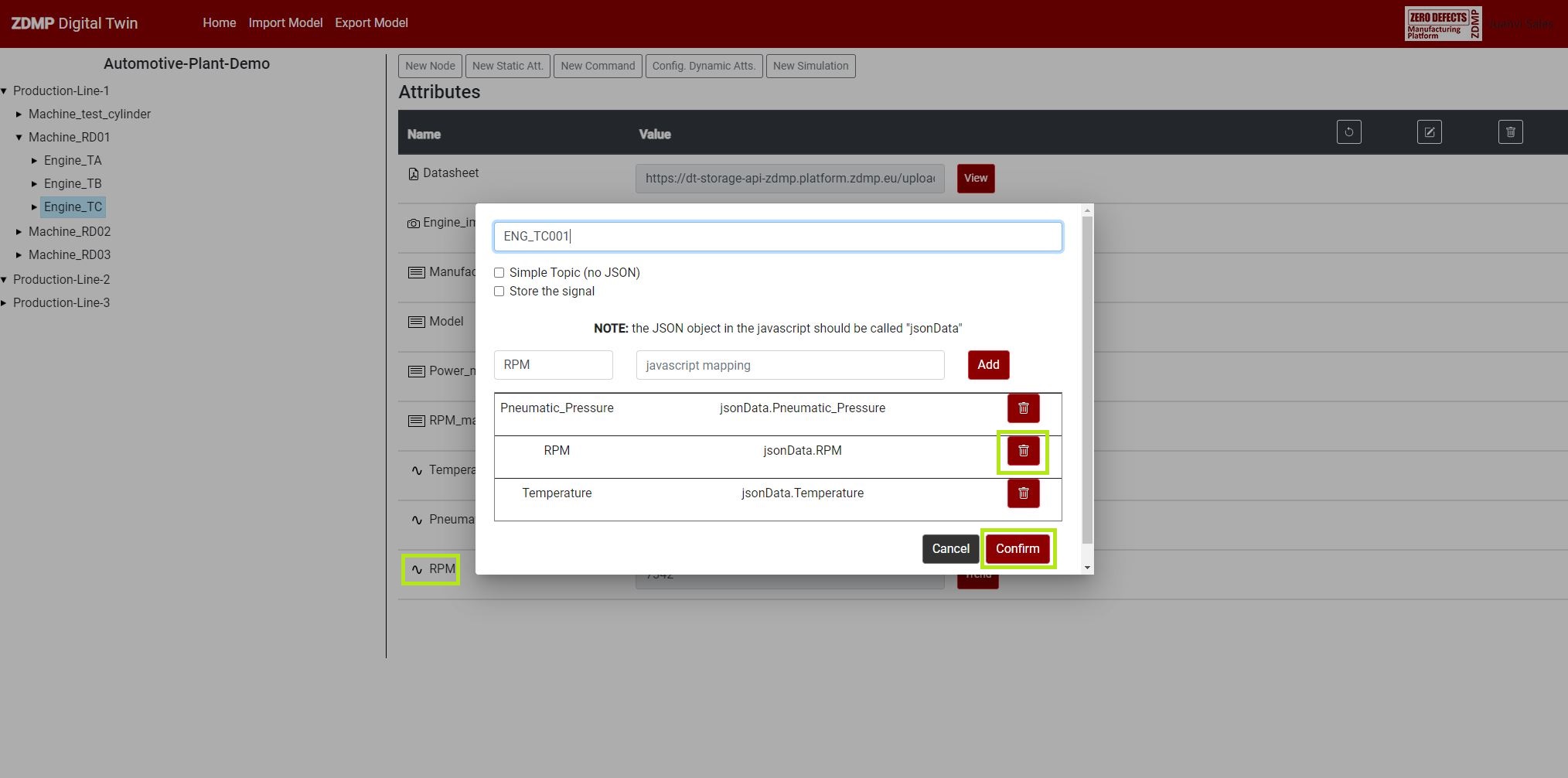
The most complex case is the one corresponding to a dynamic attribute mapped to a MQTT message which can contain one or more signals. In this case, shown in Figure 36, to change the attribute name or change the “JavaScript mapping”, the user must delete the corresponding attribute from the list and then add a new one.
Figure 36. Editing or deleting an attribute in a model based on Eclipse Ditto
Commands
The user can create commands when he needs to write information in a MQTT topic. This is useful when, for example, you need to send a command to a device or simply manually report a status.
Create a command
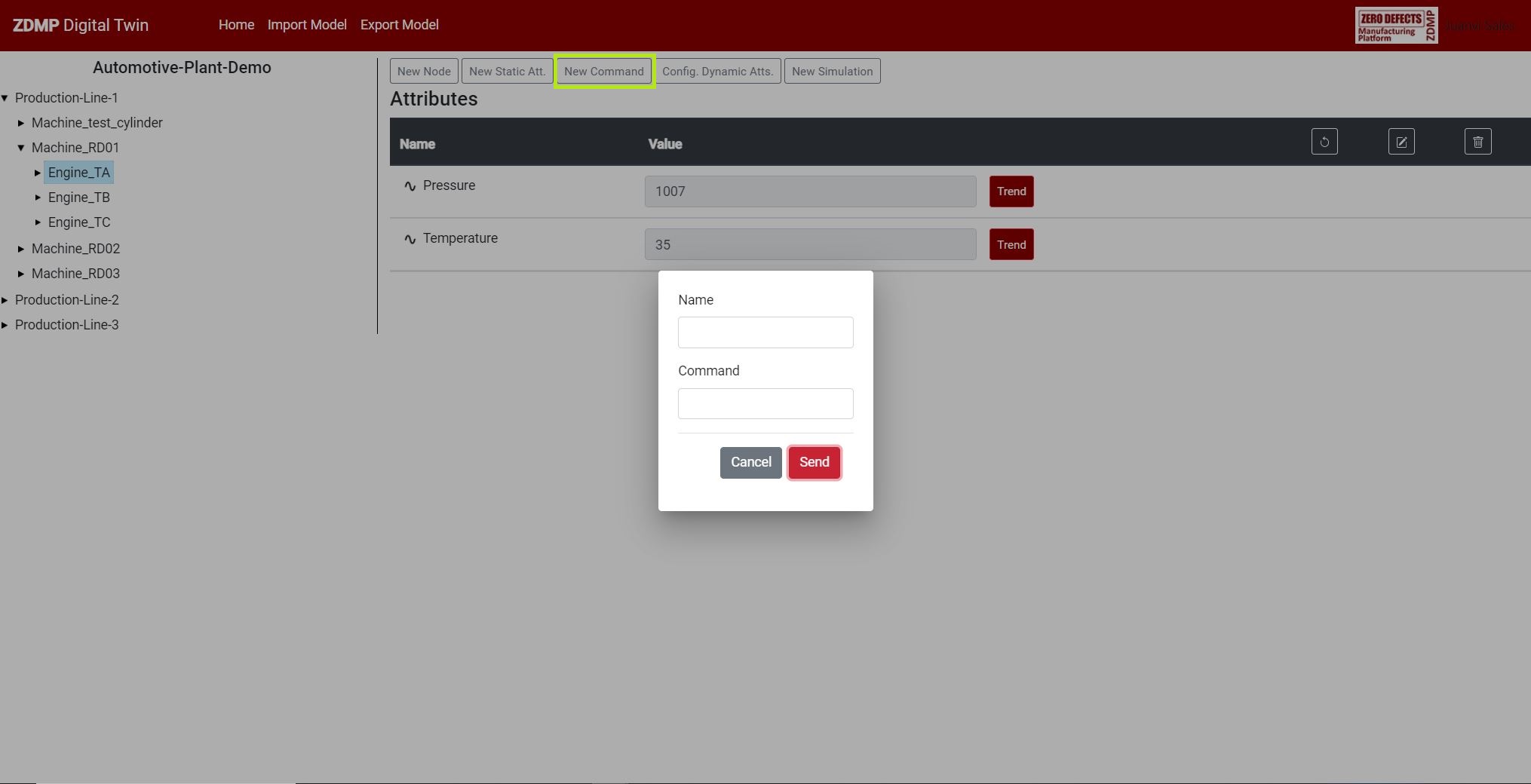
Select in the tree an existing node (within which the command will be created) and click in “New Command.”, as shown in Figure 37 . A pop-up window appears with the corresponding fields to fill in:
Figure 37. Create a command
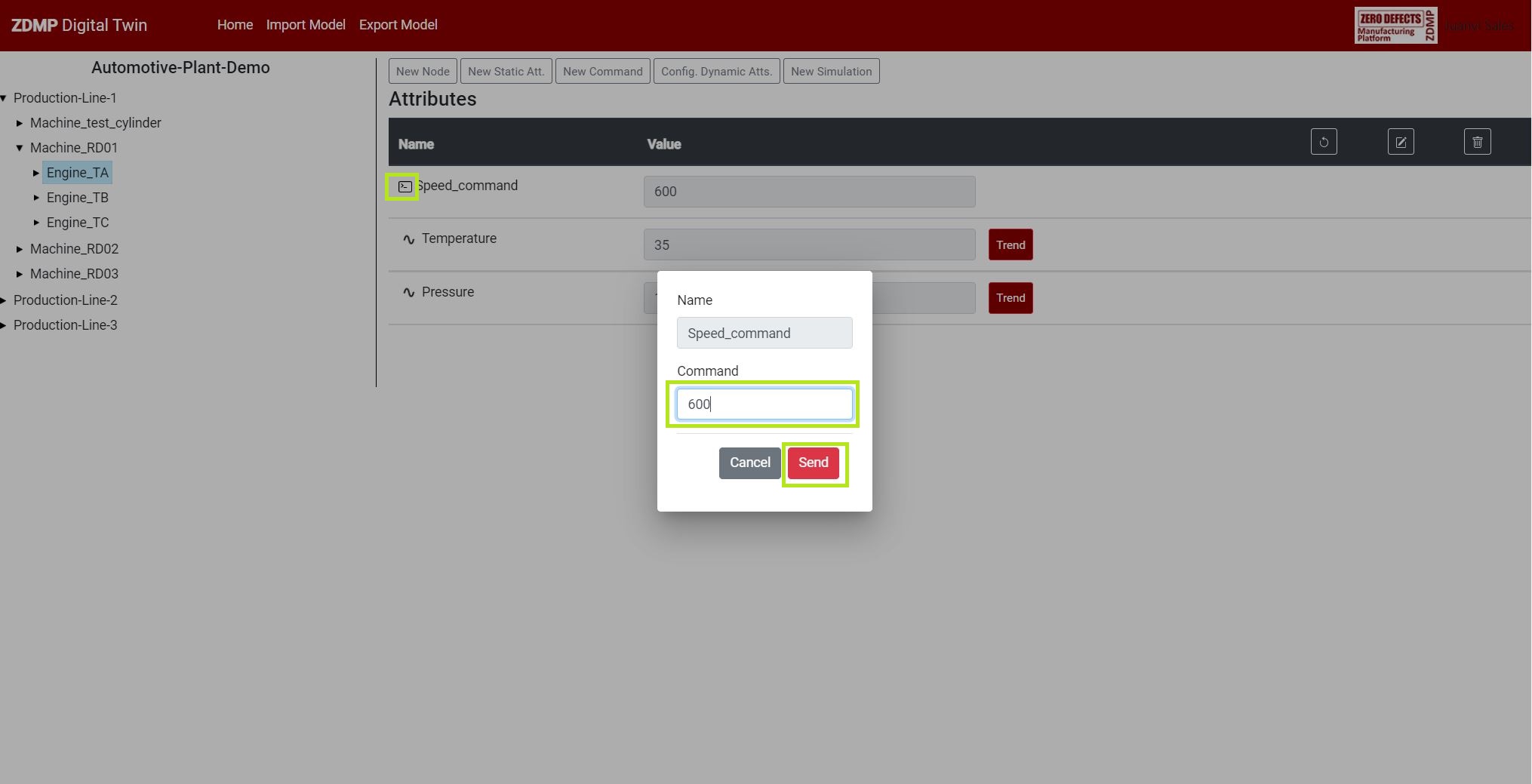
The user types in the “name” box the command name which is the name of the MQTT topic and also it is the name of the element created in the layout (see Figure 38). In the “Command” box, the user types the information (which can be a number or a text).
Edit a command
If the user clicks on the icon of a command, the corresponding pop-up window appears, and then he can modify the information and send it to the MQTT browser (Figure 38).
Figure 38. Edit a command
Alarms
The Digital Twin can show alarms which need to be configured at the ZDMP components Monitoring and Alerting and Autonomous Computing. So, in case the user wants this functionality, both ZDMP components needs to be installed. The alarms are special attributes which shows two states: “OFF” (green colour, i.e., there is not alarm) or “ON” (red colour, i.e., there is alarm). The three following sections shown in order what needs to be done.
Create the alarm in the Digital Twin
Once selected the node where the alarm is going to be created, click on “New Alarm”. Then type the name of the alarm and click on “Confirm” as shown in Figure 39.

Figure 39: Create an alarm
At this point, the alarm has been created but needs to be configured to be operational. For this reason, the indicator is grey and neither “ON” nor “OFF” appears in the box as shown in Figure 40:

Figure 40: Alarm created, not yet operational
Configure the alarm in Monitoring and Alerting
This step consists of creating a KPI, which is basically the real time signal that is going to be monitored in the alarm. For this, it is necessary to have the ZDMP component Monitoring and Alerting and follow the instructions described in the documentation about creating a KPI.
Configure the alarm in Autonomous Computing
Now, in the Autonomous Computing component, the user needs to create two API calls and two autonomous processes to activate the alarm. For this, it is necessary to have the ZDMP component Autonomous Computing installed, and perform the three steps described below:
Step 1- Create an API call to put the alarm to “ON”: Consists of creating an API call that activates the alarm. For this, go to Autonomous Computing component and create an API call as described in the documentation. The method for the API call is PUT, and the URL in our example is: https://dt-ditto-api-zdmp.platform.zdmp.eu/ /api/Attribute/alarm-on/:ad90f136-fc21-443e-b4ee-a72b165f41b7/Temperature_Alarm, where /:ad90f136-fc21-443e-b4ee-a72b165f41b7 is the ThingId which univocally identifies the thing (node) where the alarm has been created in the Digital Twin. To obtain it, click on the clipboard symbol as shown in Figure 41 and it copies to the clipboard the ThingId

Figure 41: Copy of the ThingId, necessary for the API calls
Step 2 - Create an API call to put the alarm to “OFF”: Consists of creating an API call that deactivates the alarm. For this, in the Autonomous Computing component create an API call similar to the one of step 1, but in the URL replace “alarm-on” for “alarm-off”
Step 3 - Create an “Autonomous Process” to set the conditions to put the alarm to “ON”: This step consists of creating an autonomous process at the Autonomous Computing component to put the alarm to “ON”, as described in the documentation. To create this autonomous process, the KPI used is the one created at the previous section “Configure the alarm in Monitoring and Alerting”. The API call associated to this autonomous process is the one created at the step 1
Step 4 - Create an “Autonomous Process” to set the conditions to put the alarm to “OFF”: This step consists of creating an autonomous process similar to the one created at the step 3, but in this case the API call associated is the one created at the step 2
At this point, the configuration of the alarm is finished. Then the alarm in the Digital Twin will change from non-operational state (Figure 40) to operational state shown in Figure 42, where the alarm in this case is “OFF” (green colour)

Figure 42: Alarm after configuration (in operational state)
Export / Import a model
Export
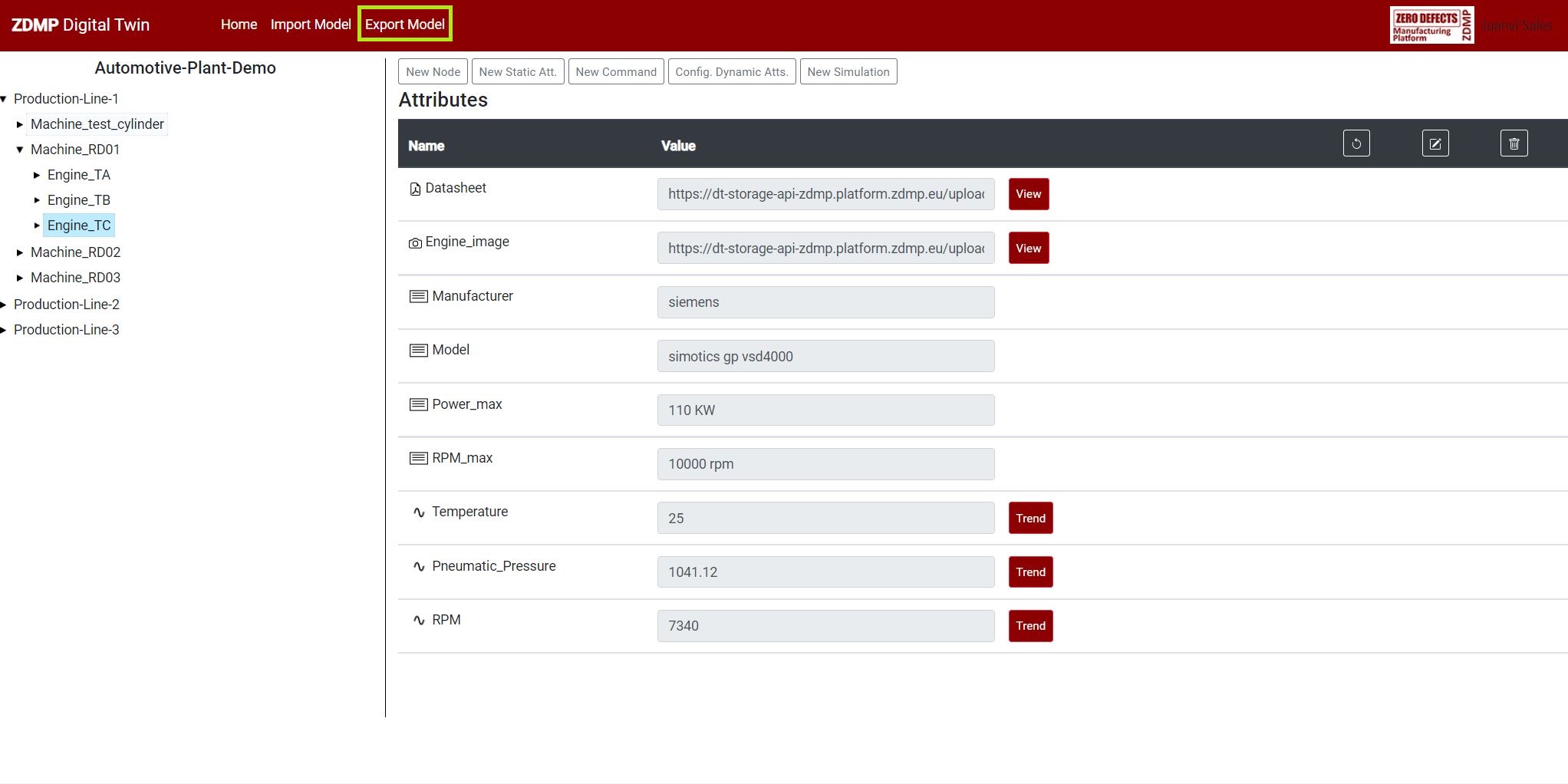
In the Section “Getting Started” it described how to upload a model. A model can also be exported to a file by clicking on “Export Model” as shown in the image below:
Figure 43. Export a model
If the model is based on System Pi, then an XML file with name “export.xml” is created and stored in the user computer in the folder “Downloads”. If the model is based on Eclipse Ditto then a JSON file with name “export.json” is created and stored in the user computer in the folder “Downloads”.
Import
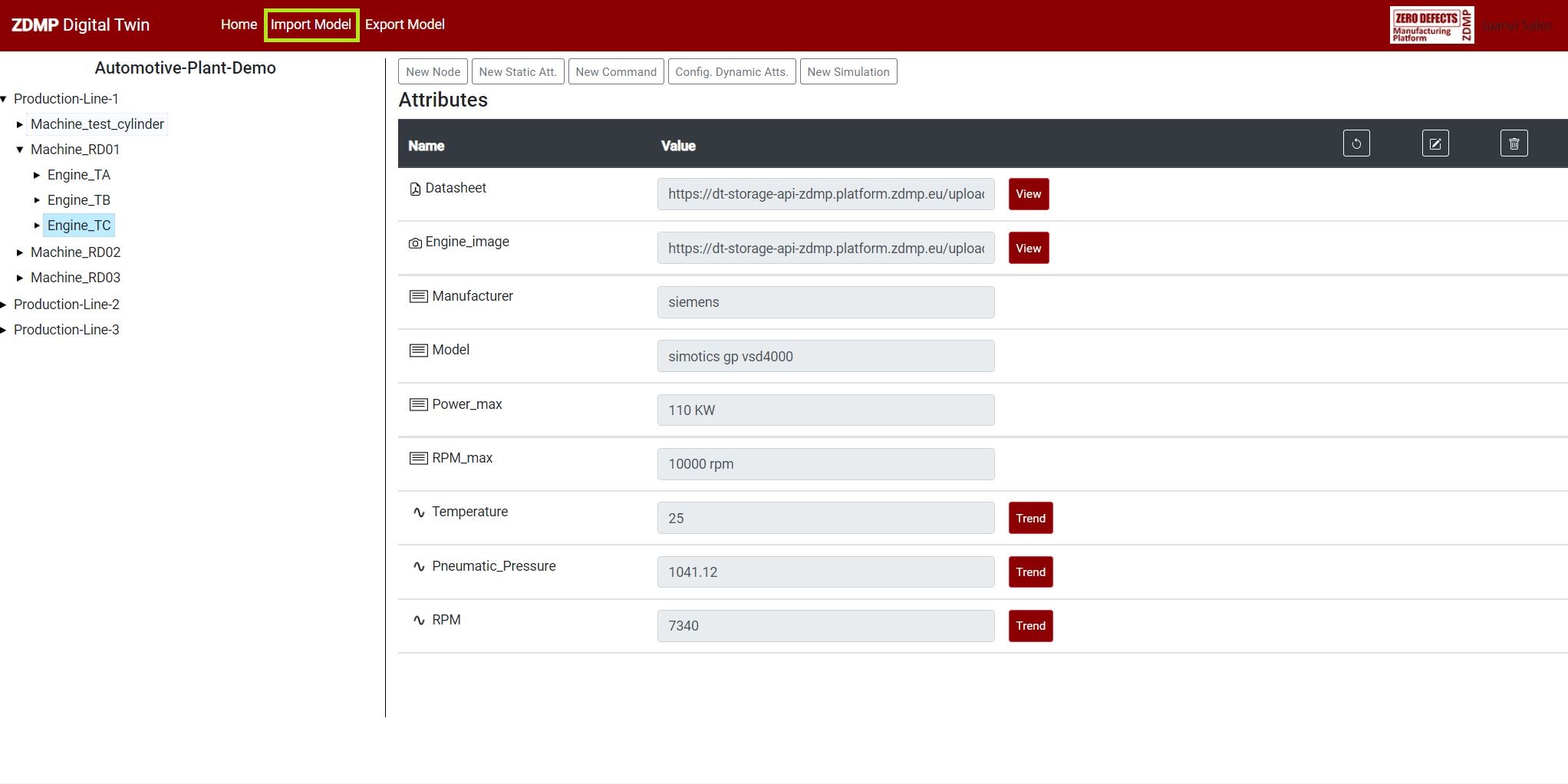
To import a model, first the user needs to create a model as described in section “Getting started”. Then, clicking on “Import Model”, the user browses the folders and select the file with the model to load.
Figure 44. Import a model
Simulation
A simulation is a process where introducing input data generates as a result output data. Simulations are based in mathematical algorithms to emulate a real system, and in this way, it is possible to make future predictions, to observe the system behaviour, etc.
A simulation only works in Digital Twin models based on Eclipse Ditto (not System PI), so that the Digital Twin communicates with the corresponding API which manages the simulation models available in the ZDMP platform.
The required steps to run a simulation are described below.
Choose a node and create a simulation
First, select a node in the tree, so that the simulation results will be displayed in a new node created within the selected node (as shown in the section “Simulation results”).
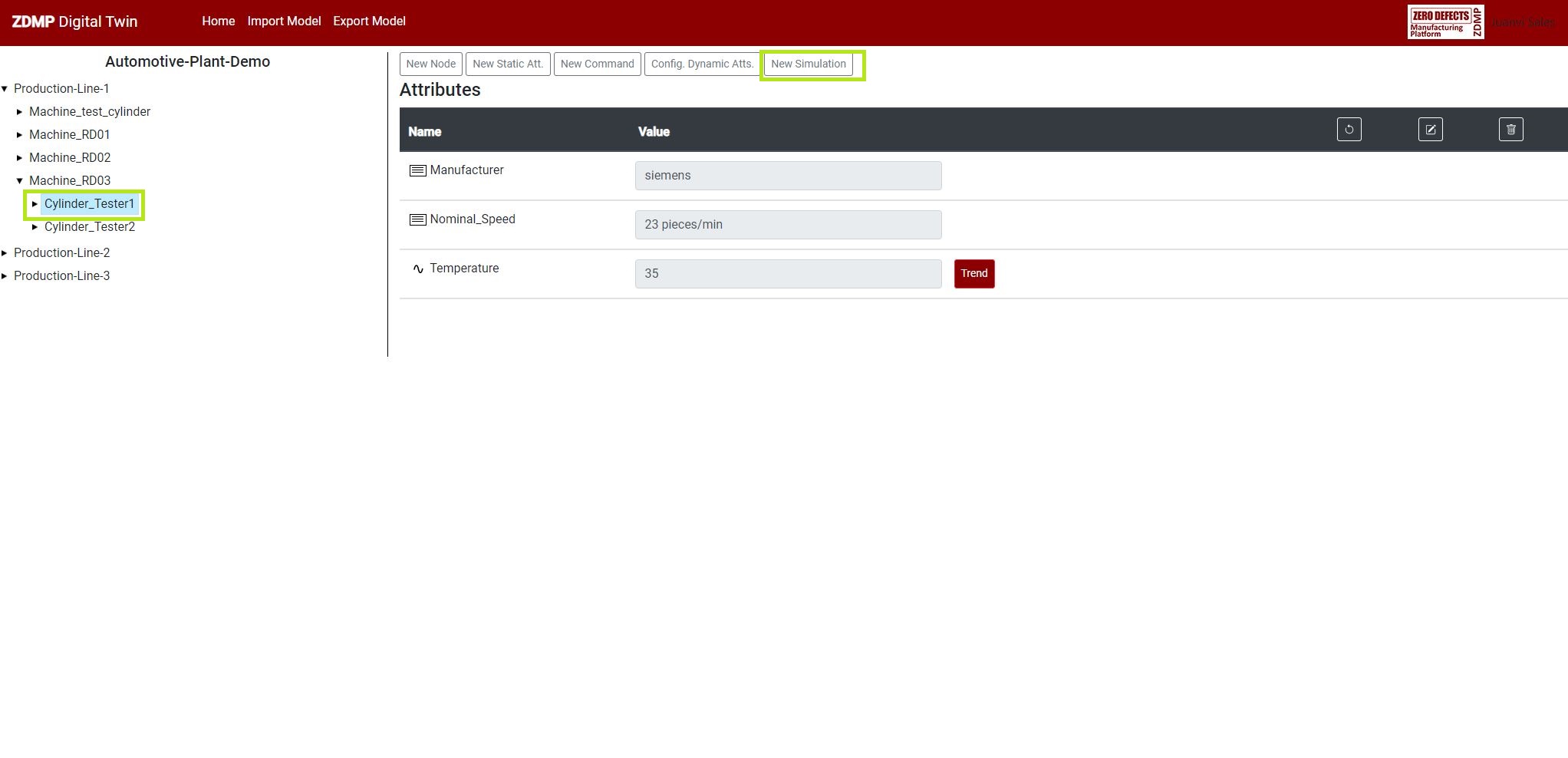
Once the node is selected, (“Cylinder_Tester1” in the example) click on “New Simulation” as shown in the following image:
Figure 45. Create a simulation
Wizard to configure and run the simulation
Now there is a wizard with four steps to configure and run the simulation. Once a step is completed, the user goes to the next one by clicking “Next”. To go back then the user clicks “Back”.
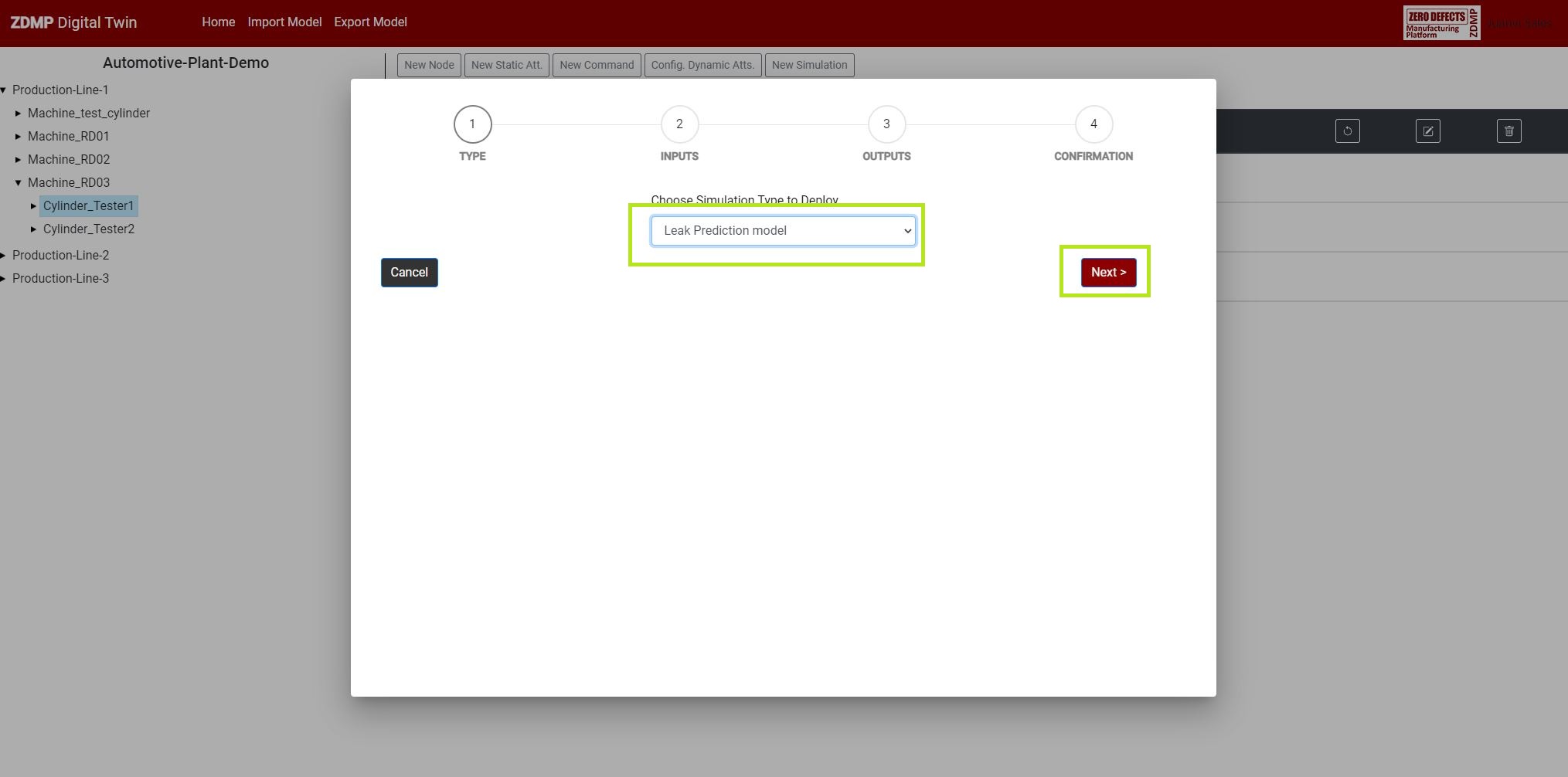
- Simulation type: Clicking on the dropdown all (see Figure 46) the available models are shown, and one can be selected. These available models are provided by the AI Analytics Run-time, which also includes the models from Prediction and Optimisation Run-time (since Prediction and Optimisation Runtime is integrated into AI Analytics Run-time). These models have been previously built using the ZDMP component AI Analytics Designer, or using the component Prediction and Optimisation Designer, and have been uploaded to the AI Analytics Run-time using the Model Deployment Manager. In the example, the “Simulation Type” selected is “Leak Prediction model” as shown in Figure 46.
Figure 46. Select a simulation model
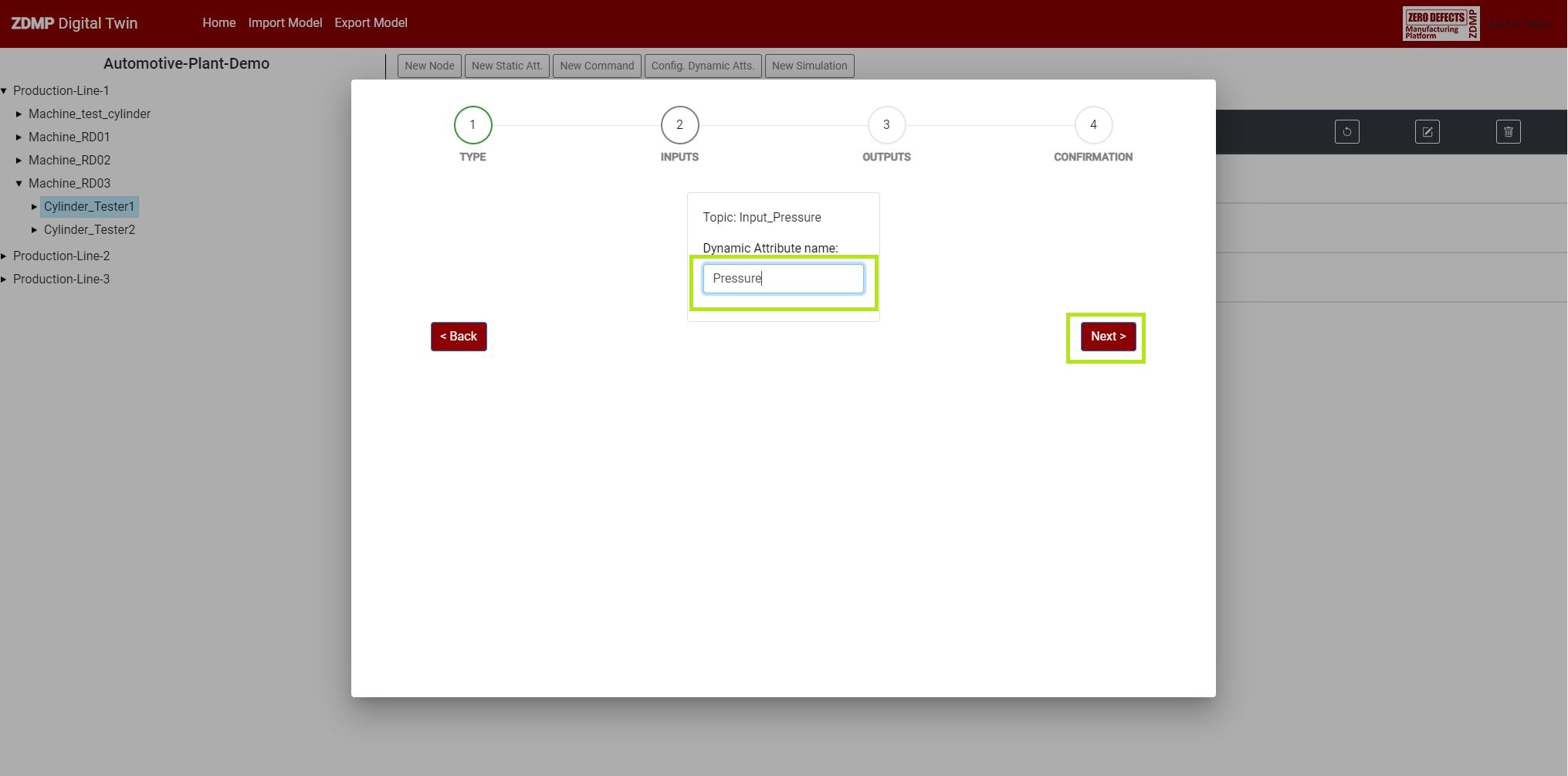
- Inputs: In this second step, those data inputs required by the simulation model are shown. The MQTT topic of each input (where the simulation model reads from) is automatically displayed, and the user types the corresponding dynamic attribute. In the example (Figure 47) there is only one input with the MQTT topic “Input_Pressure” and the user has typed the attribute name “Pressure”
Figure 47. Mapping a dynamic attribute to the input of the simulation model
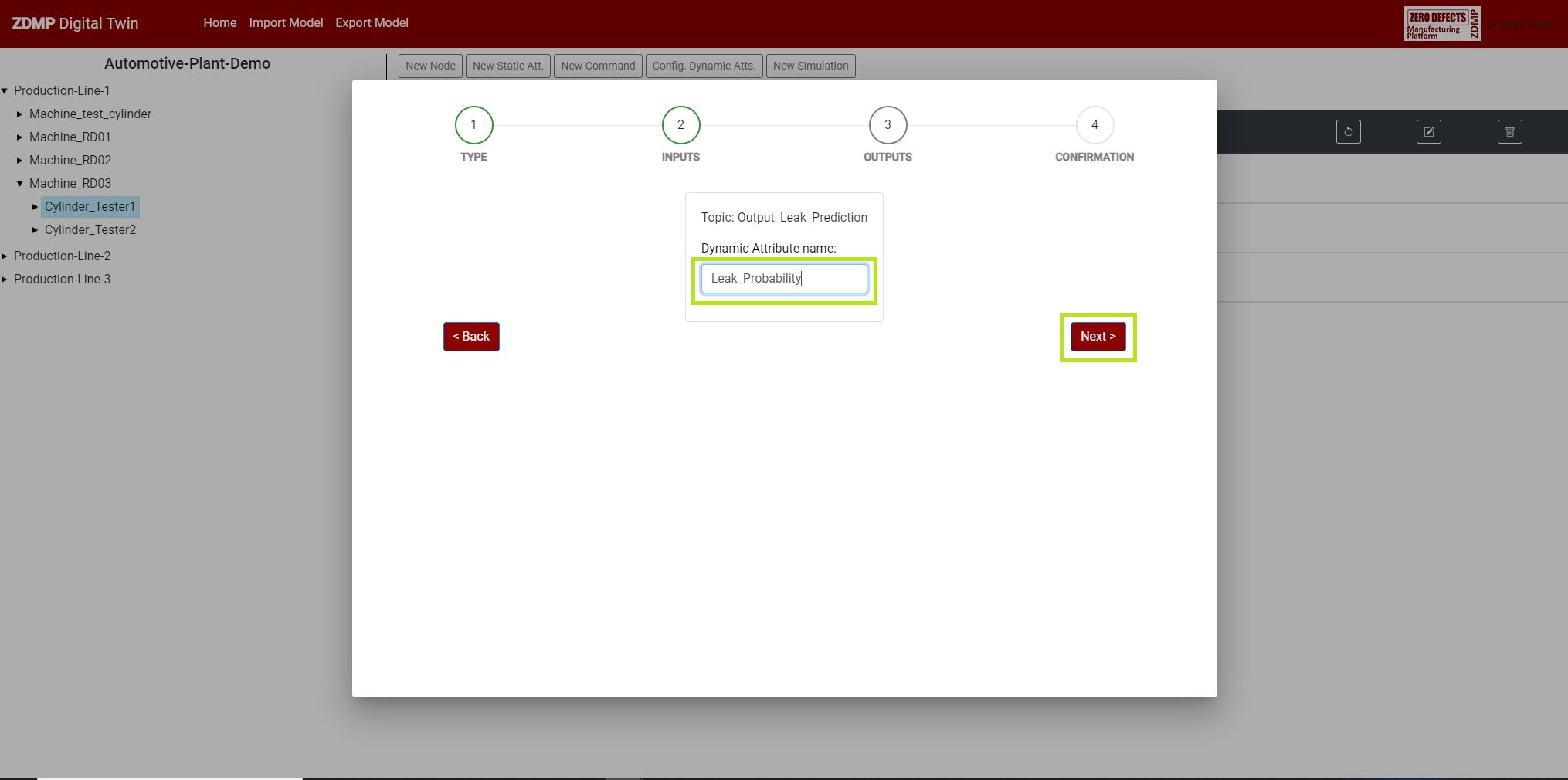
- Outputs: In this third step, those data outputs where the simulation model sends the results are shown. The MQTT topic of each output is automatically displayed, and the user types the corresponding dynamic attribute. In the example (Figure 48) there is only one output with the MQTT topic “Output_Leak_Prediction” and the user has typed the attribute name “Leak_Probability”
Figure 48. Mapping a dynamic attribute to the output of the simulation model
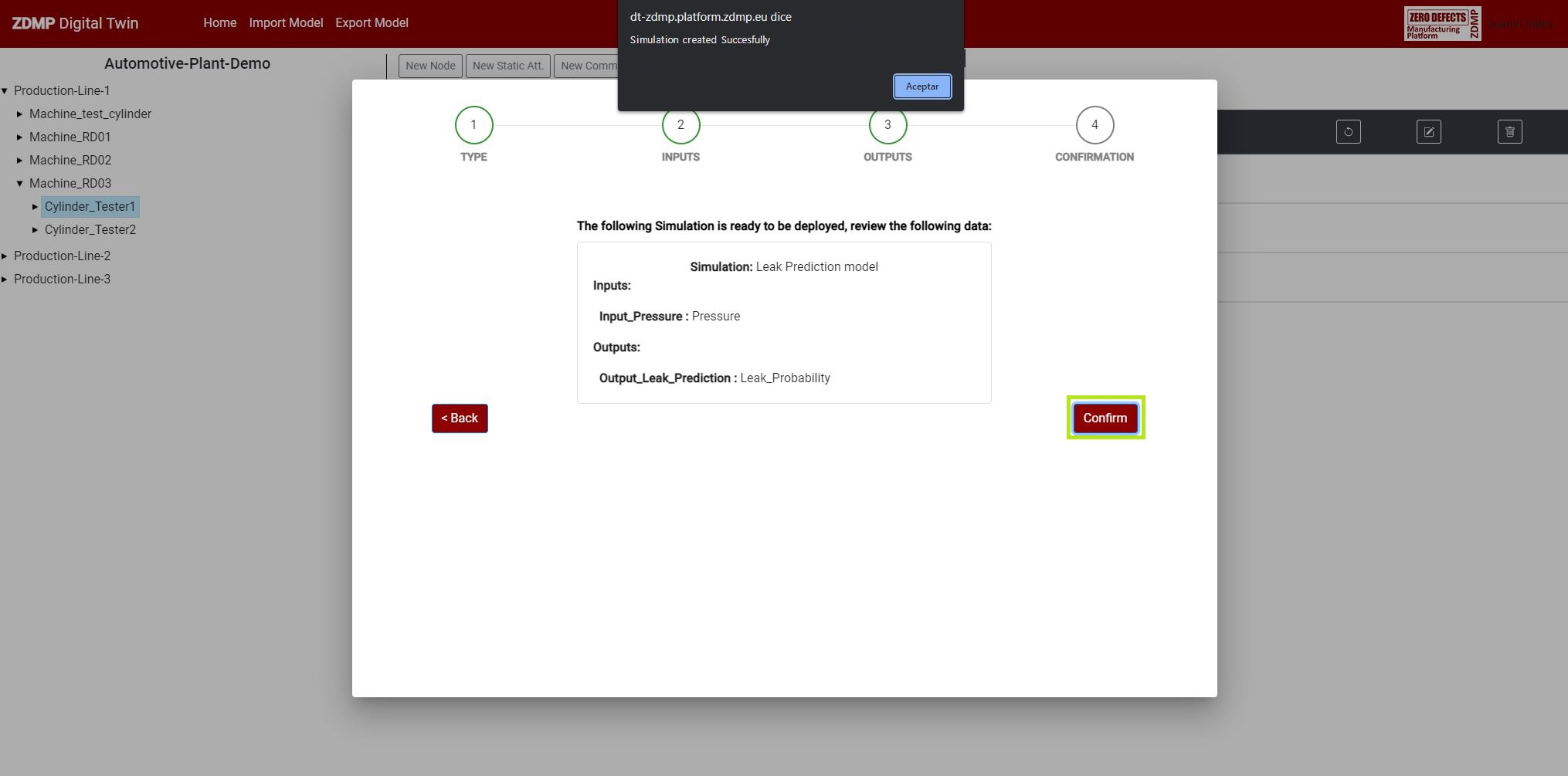
- Confirmation: In this fourth step, the data configured in the previous steps is shown so that the user can check it. By clicking on “Confirm” the simulation model runs, and if it is successful a message appears at the top as shown in the following image
Figure 49. Confirm the simulation wizard has finished
Simulation results
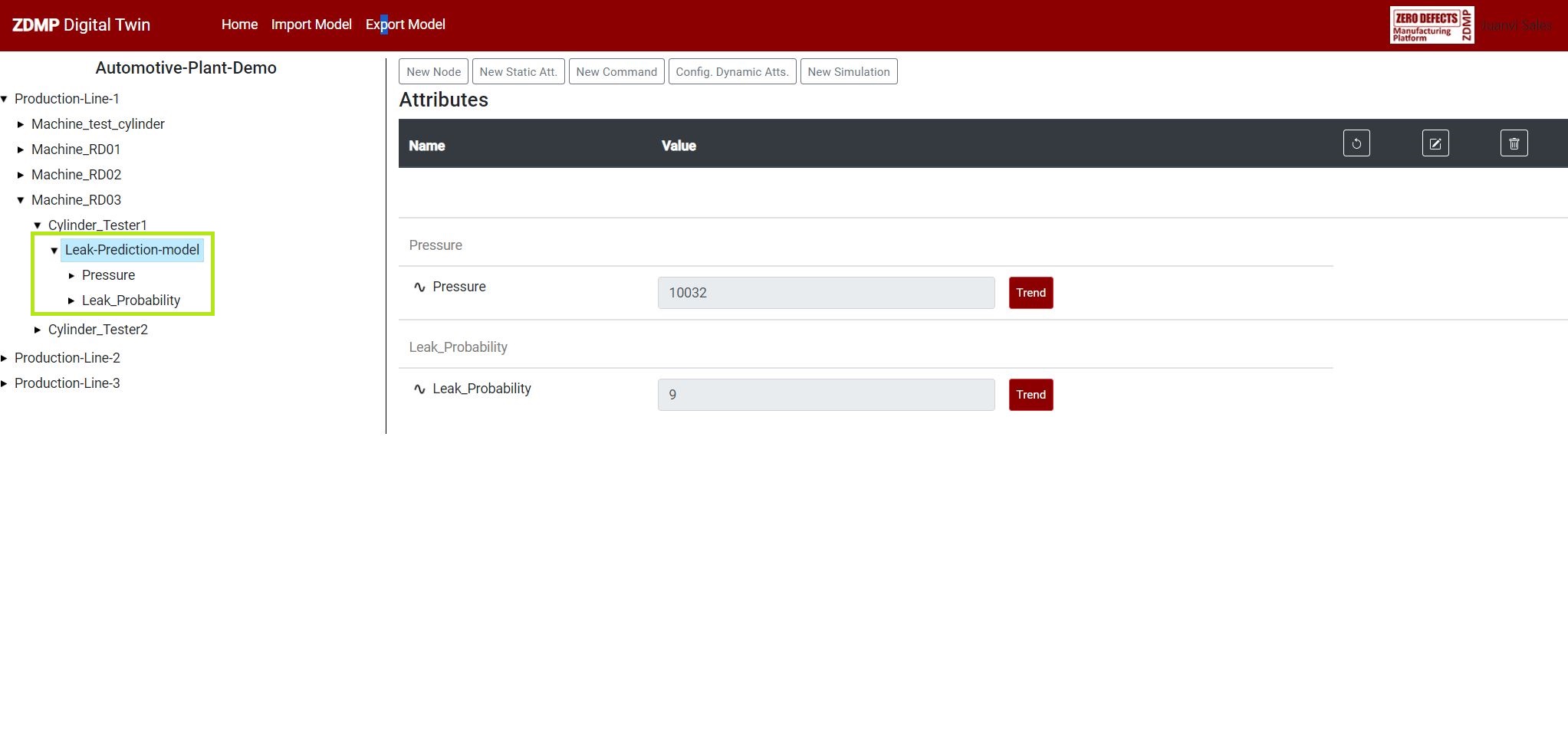
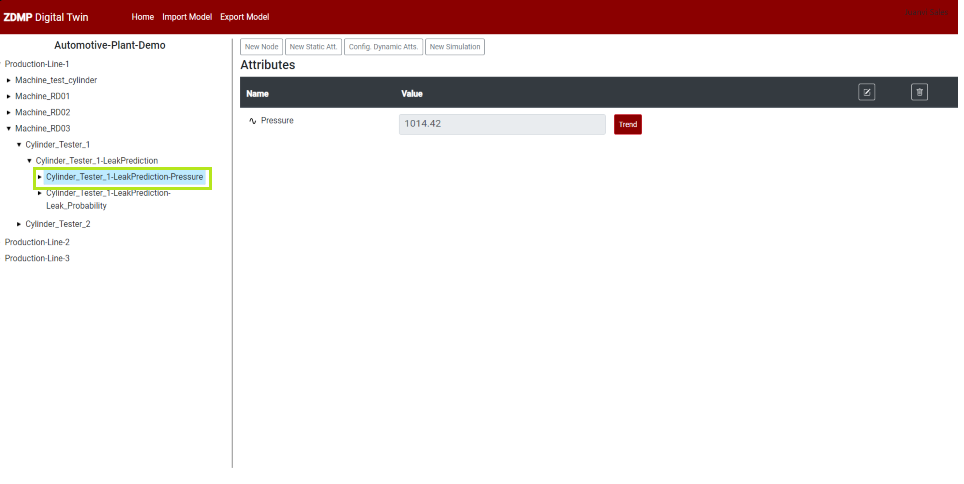
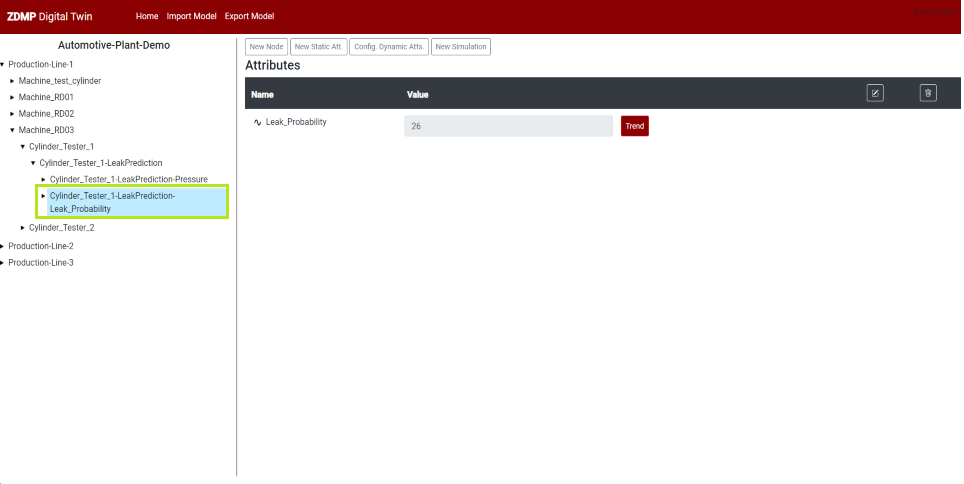
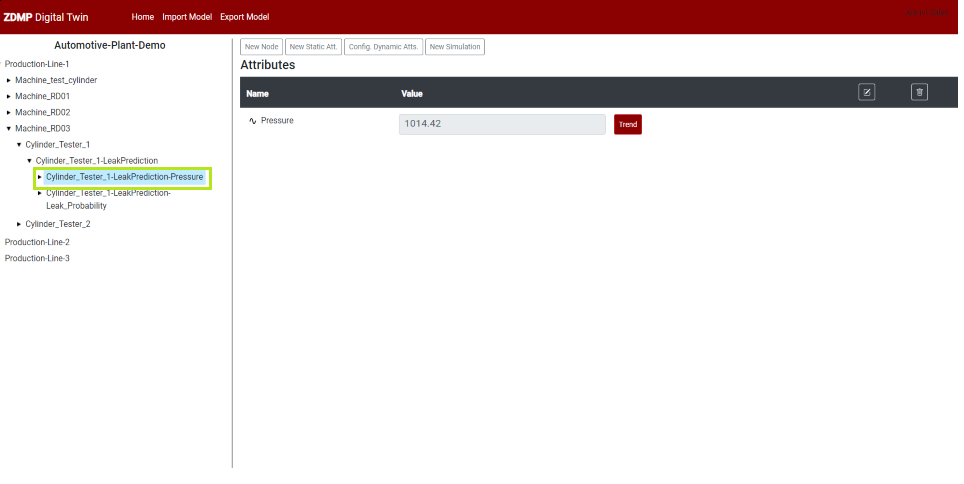
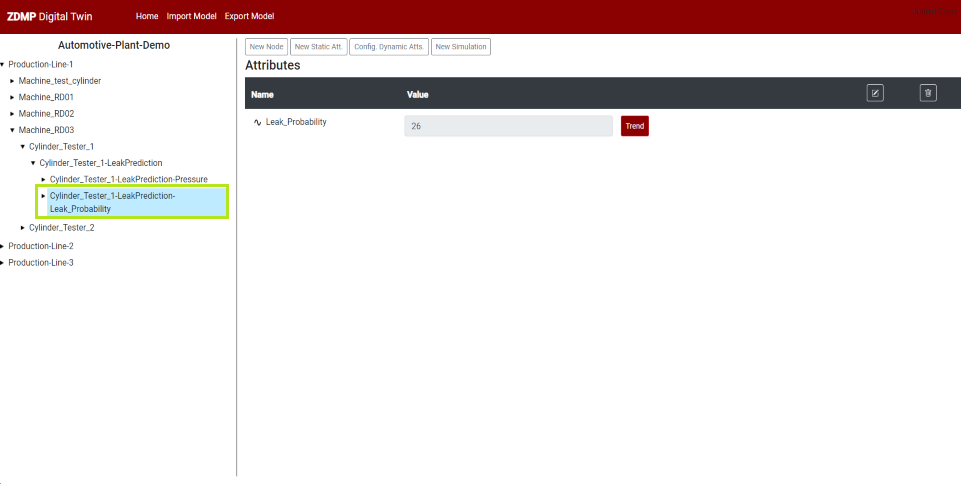
Once the simulation wizard is finished, new child nodes are created within the selected node to display the simulation results. As many nodes are created as involved MQTT messages (message bus topics), since in DITTO a thing (node) can only be connected to a single MQTT message.
In the example, the selected node when starting the simulation wizard was “Cylinder_Tester1” (view section “Choose a node and create a simulation”). Figure 50 shows the three new nodes created in the tree as a result of the simulation. In this case, in the node “Pressure” has been created the dynamic attribute “Pressure”, and in the node “Leak_Probability” has been created the dynamic attribute “Leak_Probability” (with the simulation model result).
Figure 50. Nodes created as a result of the simulation